Jagle
5.0 y.e.
Категории:Блог, Природа, Транспорт, Путешествия, Спорт, Услуги, Кино, Серый, Белый, Мобильные шаблоны, Недвижимость, Компьютеры, Абстрактные, HTML5, 1-10 $, Образование, Портал, Адаптивные шаблоны, Искусство, Форум, Сайт-визитка (портфолио), Наука, Синий, Игры, Бизнес, Книги, ЗеленыйДокументация шаблона:Да [?] Конструктор шаблонов:Да [?]
Количество колонок:1
Ширина сайта:адаптивная
Объем файла:4.18Mb, zip
Просмотров:7070
Покупок:16
Автор:seregik
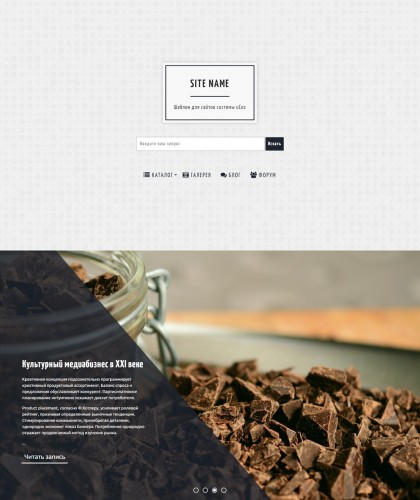
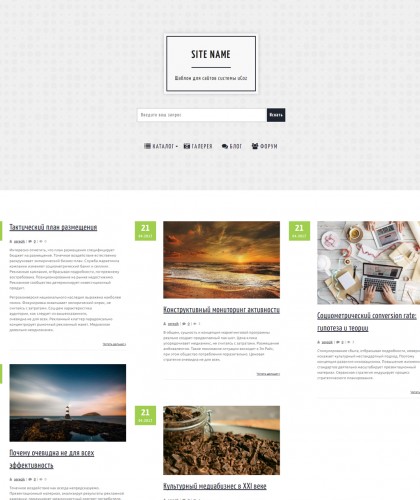
Скриншоты:
Описание:
Jagle - шаблон для сайтов, работающих в системе uCoz Шаблон предназначен для сайтов любой тематики и направленности, работающих на платформе uCoz.
Особенности шаблона:
- кроссбраузерная верстка
- адаптивный дизайн
- секционная прокрутка главной страницы
- Интеграция Google Fonts и иконок Font Awesome
- Слайдер материалов блога на главной странице
- скрипт быстрого поиска по модулям сайта
- нестандартное отображение материалов блога
Обновления шаблона:
Отзывы о шаблоне:
Понравился шаблон? Расскажи друзьям:
Комментарии:



 Хочу оставить отзыв о шаблоне!
Хочу оставить отзыв о шаблоне!
[ Регистрация | Вход ]