Шаблон Маркета ✅
Категории:Сайт-визитка (портфолио), Блог, Наука, Компьютеры, Синий, Белый, Доступные в маркете, Услуги, от 21 $, Лендинги, Бизнес, HTML5, Адаптивные шаблоны, ОбразованиеДокументация шаблона:Да [?] Конструктор шаблонов:да [?]
Ширина сайта:адаптивная
Объем файла:4.29Mb, zip
Просмотров:16237
Покупок:61
Автор:Egor_Katyshev
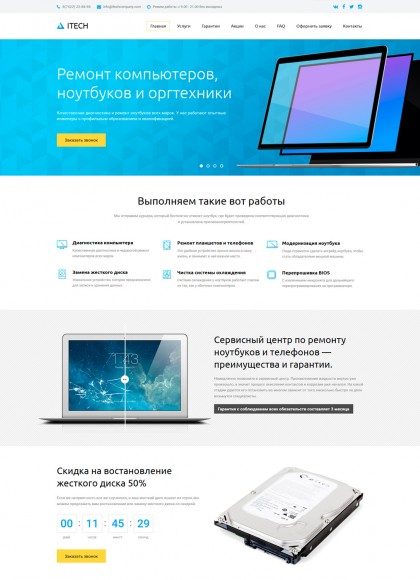
ITECH - многостраничный шаблон для сайта, работающего под управлением системы uCoz, отлично адаптирован и оптимизирован под мобильные устройства

Тематика шаблона - услуги по ремонту компьютеров, ноутбуков, оргтехники, телефонов, планшетов, смартфонов и прочей цифровой техники. Отлично подойдет для сервисных центров, компаний, занимающихся установкой и настройкой программного обеспечения, прошивкой телефонов, заменой картриджей, установкой операционных систем, ремонтом сотовых телефонов, компьютеров, принтеров и копировальной техники, заправкой картриджей.
Шаблон поддерживает следующие модули:- блог,
- новости,
- каталог статей,
- каталог файлов,
- фотоальбомы,
- страницы сайта,
- почтовые формы,
- гостевая книга
Главная страница имеет вид посадочной страницы (landing page) со всеми необходимыми блоками:
- слайдер изображений, контента,
- блок акции с таймером обратного отсчета с настройками даты наступления события. (по умолчанию обновляется каждые сутки),
- блок преимуществ,
- современная галерея изображений со swipe-эффектом.
- анимированные блоки со счетчиками,
- блок-аккордеон контента, например для часто задаваемых вопросов,
- карусель с отзывами со swipe-эффектом,
- форма заказа обратного звонка,
- форма заявки с автоматическим указанием выбранной услуги,
- форма обратной связи.
Перед отправкой форм осуществляется валидация (проверка на правильное заполнение) на стороне клиента с помощью js.
Поддерживается маска ввода для поля ввода мобильного телефона (возможно отключить).
Помимо главной страницы и страниц основных модулей сверстаны и стилизованы дополнительные страницы, которые вам могут пригодиться. Это:
- О компании
- Контакты
- Гарантии и сертификаты
- Цены
- Партнеры
- Оформление заявки с перечнем видов услуг и кнопкой заказа любой из них.
К шаблону прилагается подробная html-документация по его установке и редактированию

 Хочу оставить отзыв о шаблоне!
Хочу оставить отзыв о шаблоне!
номер заказа 330587@gmail.com
номер заказа 52693
7416877@mail.ru
У меня установлен данный шаблон сайта
Ссылка на сайт led-new.ru
В какой-то момент перестала показываться информация на главной странице.
В чем может быть причина.
Возникла ситуация, что на главной странице сайта перестал отображаться контент.
Есть подозрение, что это связанно с обновлением браузера.
Опера и Хром - не отображают. В яндексе вроде бы всё норм.
Испробовано на 4-х разных устройствах и везде одна и та же ситуация.
Возможно ли с этим что-то сделать.
pc-supp.ru
Подскажи, будет ли доработка шаблона в связи с последними событиями по 152ФЗ ?
Вместо решетки # прописываете ссылку на вашу страницу с информацией для посетителей сайта. Всё!
P.S. писал на мыло Вам, о помощи по сайту pc-supp
Если не сложно - ответьте хоть что-нибудь =)
Продублировал.
[ Регистрация | Вход ]