Шаблон Маркета ✅
Категории:Бизнес, Белый, Блог, Транспорт, Лендинги, Синий, Портал, Услуги, 11-20 $, Доступные в маркете, Адаптивные шаблоны, Сайт-визитка (портфолио), HTML5Документация шаблона:Да [?] Конструктор шаблонов:да [?]
Количество колонок:2
Ширина сайта:адаптивная
Объем файла:3.78Mb, zip
Просмотров:15898
Покупок:80
Автор:Egor_Katyshev
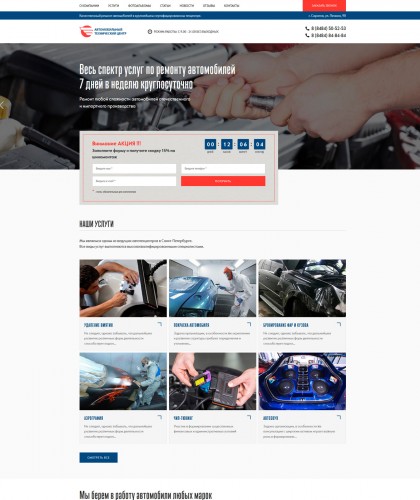
«Autoservice» - многостраничный шаблон для сайта, работающего под управлением системы uCoz.

Тематика шаблона - услуги по ремонту автомобилей, сайт компании, сайт автосервиса, техцентра, СТО, шиномонтажа, автомойки, и его можно модифицировать практически под любую другую тематику - новостной портал, блог, различного рода услуги, консалтинг, бухгалтерские услуги, юридические услуги, ремонт и строительство, бизнес тематики.
Необходимо только включить воображение - заменить логотип, картинки, некоторые иконки - и у вас готовый сайт под вашу сферу деятельности.
Самое главное обратить внимание на функционал данного шаблона. Что он из себя представляет.
В шаблоне используются все самые популярные модули, необходимые для ведения полноценного сайта, за исключением модуля интернет-магазин:
- редактор страниц;
- новости сайта;
- блог, который используется для раздела «услуги»;
- каталог статей;
- фотоальбомы;
- гостевая книга для отзывов;
- почтовые формы.
Всеми блоками очень легко и удобно управлять через админ-панель.
На главной странице используется информер «Услуги компании», в котором выводятся самые последние добавленные на сайт услуги.
Responsive design - адаптация под все типы устройств.
Шаблон разработан на фреймворке Bootstrap 3 с использованием технологий HTML5, CSS3, JQUERY.
Он прекрасно адаптирован под все мобильные устройства. Код его оптимизирован под быструю загрузку. Изображения шаблона максимально оптимизированы без потери качества.
SEO оптимизация, так необходимая для продвижения сайта!
Одно из важных преимуществ данного шаблона - это то, что он SEO оптимизирован
Обратите внимание, что все страницы имеют правильные Title: название страницы | название сайта.
Из Title исключены лишние надписи, вроде таких: «Название страницы - 1 Августа - 2016 - Блог - название сайта».
Кто занимается seo оптимизацией, тот знает, что Title должен соответствовать основному заголовку h1, а не иметь такие замысловатые названия.
В данном шаблоне это реализовано лучшим образом - каждая страница имеет свой единственный h1 - заголовок страницы и идентичный ему Title с добавлением в конце названия сайта.
Практически для всех страниц сайта предусмотрены meta keywords и meta description!
Под основным заголовком h1 идут «правильные хлебные крошки» с четкими короткими путями.
На каждую страницу блога, новости, статьи можно добавлять основное изображение, которое выводится с атрибутом alt="заголовок страницы".
К каждой странице вышеперечисленных модулей можно добавлять персональные галереи, изображения в которых также выводятся с атрибутом alt.
В материалы статей, новостей и блога добавляются и выводятся теги, что также важно для seo.
В этих же модулях добавлены SHARE - кнопки. Теперь вашими материалами могут делиться в соцсетях.
В сайдбаре добавлен виджет «в контакте», который также адаптирован под все мобильные устройства. Вам остается только сменить id в коде на id своей группы.
В подвале сайта выводятся ссылки на социальные группы. Остается только сменить их значения.
Валидный и кроссбраузерный код без единой ошибки.
Если посмотреть через консоль браузера на любую страницу шаблона, то можно убедиться, что в нём не содержится ни единой ошибки.
Шаблон одинаково хорошо смотрится во всех современных браузерах.
Ровная сетка шаблона, без возможности искажения.
Все блоки четко расположены относительно друг друга и имеют одинаковые ровные отступы.
Я могу гарантировать, что при добавлении новых материалов, изображений и другого контента - ни один из блоков «не поползет». Все изображения, независимо от их физического размера - будут без искажений, одинаково ровно отображаться, не теряя при этом своих пропорций.
Быстрая техподдержка
Со своей стороны я также могу гарантировать быструю и своевременную техподдержку своим покупателям по всем техническим вопросам. В этом можно убедиться, почитав отзывы обо мне.

 Хочу оставить отзыв о шаблоне!
Хочу оставить отзыв о шаблоне!
https://razbronirovanie.ucoz.net/photo/
и форума. На форуме не возможно оставить сообщение, нижняя черная полоса копирайт закрывает кнопку.
Тех поддержка, морозится. Дни идут. Есть у кого скиньте мне пожалуйста
//actionYear = 2016; //actionMonth = 4;//actionDay = 22;
Где:
Возможно полность скрыть блок с акцией. Для этого нужно зайти в редактирование шаблона главной страницы. Найти там код
<div class="top-form-wrapper hide">
1) На главной странице где написано мы работаем только с надежными поставщиками есть картинки ниже. На компьютере они отображаются нормально, а с телефона нет. Как это исправить? 2) Как поменять красный фон кнопки Заказать звонок? меняю цвет в css - не помогает. вот моя почта roman@sibsever.ru Пишу уже четвертый раз, но ответа от Вас не получил.
<link rel="apple-touch-icon-precomposed" href="apple-touch-favicon.png"/>
эти 2 кода отвечают за фавикон я так понимаю, удаляя их с веб страицы нормально а с мобильной остаётся старый фавикон.
[ Регистрация | Вход ]