Shopping
Шаблон Маркета ✅
Категории:Красота и здоровье, Доступные в маркетеДокументация шаблона:Да [?] Конструктор шаблонов:да [?]
Нет поддержки конструктора блоков [?]
Количество колонок:2
Ширина сайта:адаптивная
Объем файла:4.95Mb, zip
Просмотров:8814
Покупок:52
Автор:ATHEMES
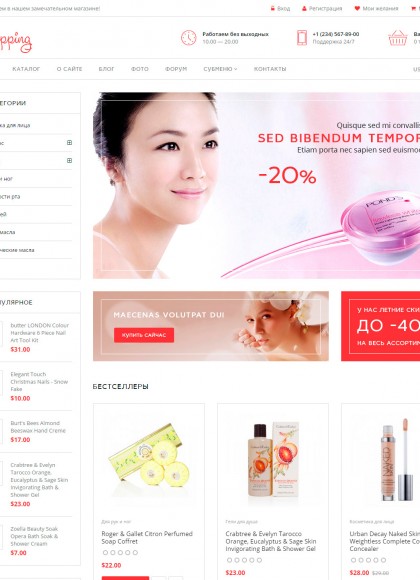
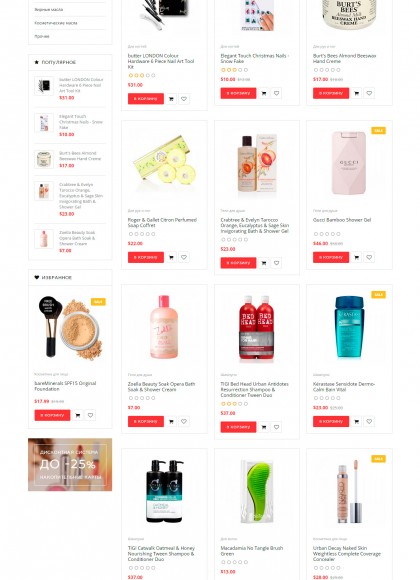
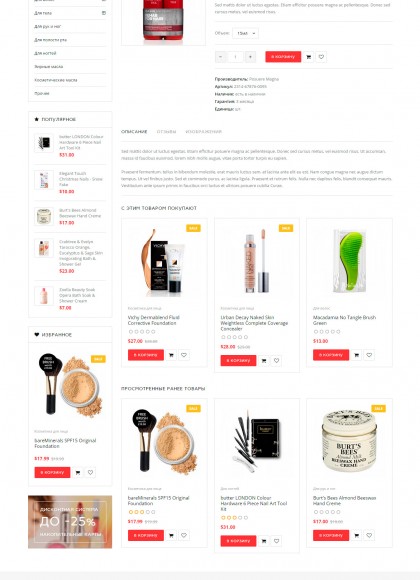
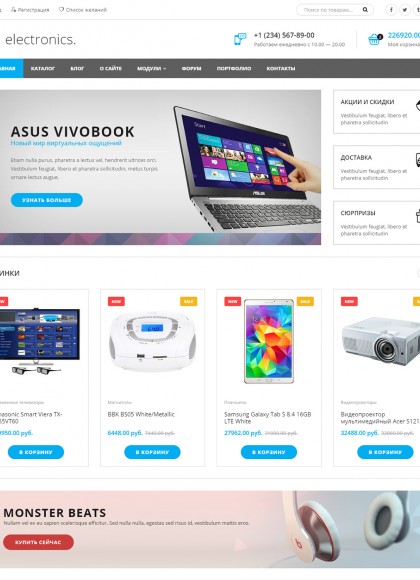
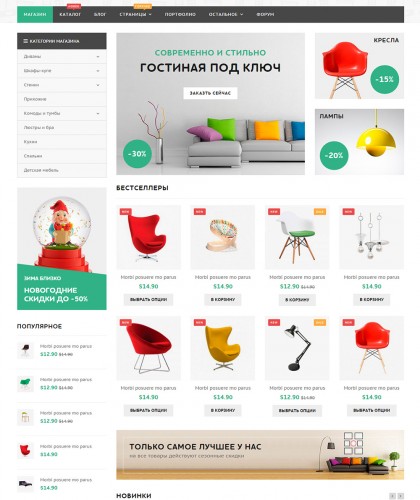
Скриншоты:
Описание:
Shopping — адаптивный шаблон для интерент-магазина, работающего под управлением системы uCoz.
Преимущества:
Примечания:
Теги:
Преимущества:
- Современный дизайн
- HTML5 разметка
- Адаптивность
- Кроссбраузерная верстка
- Чистый ручной код
- Нестандартные шрифты
- Иконки Font Awesome
- Конструктор шаблонов
- Конструктор меню
- Поддержка всех модулей
- Бесконечное количество цветовых схем
- Расширенная документация по установке и настройке шаблона
Примечания:
- Панель выбора цветовой схемы и генерации ее стилей доступна только на демо-сайте шаблона. Процесс выбора и смены цветовой схемы описан в документации.
- Под кроссбраузерностью понимается корректное отображение элементов дизайна в последних версиях следующих браузеров: Google Chrome, Mozilla Firefox, Internet Explorer, Microsoft Edge, Opera, Safari
-
Версия 1.0.3 — 06 декабря 2016 [?]
• Устранены мелкие недочеты, связанные с отображением некоторых элементов -
Версия 1.0.2 — 09 ноября 2015 [?]
• В модуле "интернет-магазин" обычный поиск заменен на поиск по данному модулю -
Версия 1.0.1 — 01 октября 2015 [?]
• При нажатии на кнопку "Купить сейчас" не учитывались опции товара → исправлено! -
Версия 1.0.0 — 24 сентября 2015
• Релиз шаблона
Обновления шаблона:
Отзывы о шаблоне:
Другие шаблоны этого автора:
Понравился шаблон? Расскажи друзьям:
Комментарии:



 Хочу оставить отзыв о шаблоне!
Хочу оставить отзыв о шаблоне!

Вопрос - в каком виде поставляется шаблон после покупки? Сторонний разработчик сможет его править без каких-либо проблем?
Спасибо.
Под "главным баннером" Вы имеете в виду слайдер, я полагаю? Если да, то высота слайдера в данном случае не задается явно. В конец CSS добавьте строку:
.slider-wrap:before {padding-top: 30%;}
Где 30% — это процент от ширины слайдера. Высчитывайте нужный процент от значения 870px.
1) как сделать чтобы окошки-рамки в "каталое товаров" вокруг товаров были всегда одного размера?
А то сейчас они иногда попадаются разные:
http://store4pets.ru/shop/dogs/sukhoj-korm
2) не подскажите ли, как можно сделать несколько кнопок "добавить в корзину" под одним товаром с разными показателями, например, 5 кг, 10 кг?
Помогите, пожалуйста. Заранее спасибо за ответ
1. Товары разного размера, соответственно и "рамки" получаются тоже. Ну... В вид товара Вы добавили краткое описание, это код $BRIEF$. Замените его на
Подскажите, как исправить ошибку?
Это не ошибка. В шаблоне используются размеры изображений больше стандартных. Тут только одно решение — перезагрузить изображения всех товаров, к слову, у вас их не так уж и много.
Сайт http://catherine24.ru/
В шаблоне используется поиск по всему сайту, а не по магазину, что не совсем логично. Спасибо за замечание, позже обновлю шаблон. Вам же нужно в верхней части сайта найти и заменить код:
<input type="text" class="search-keyword" name="q" placeholder="Поисковая фраза + Enter">
<input type="hidden" name="sfSbm">
</form>
<input type="text" class="search-keyword" name="query" placeholder="Поисковая фраза + Enter">
<input type="hidden" name="sfSbm">
</form>
http://nurs.az/ekran_alintisi.png
-----------------
Добрый день! обратите внимание что в сафари обрезает края картинок в шапке сайта https://www.dropbox.com/s....g?dl=0
-----------------
Данному обладателю шаблона было бы проще писать мне напрямую на e-mail.
Минусы: пока не вижу.
[ Регистрация | Вход ]