HDonline
19.0 y.e.
Категории:Кино, Оранжевый, Адаптивные шаблоны, Абстрактные, HTML5, Белый, Серый, 11-20 $Документация шаблона:Да [?] Конструктор шаблонов:да [?]
Количество колонок:3
Ширина сайта:адаптивный
Объем файла:10.51Mb, zip
Просмотров:17214
Покупок:62
Автор:Prometheus
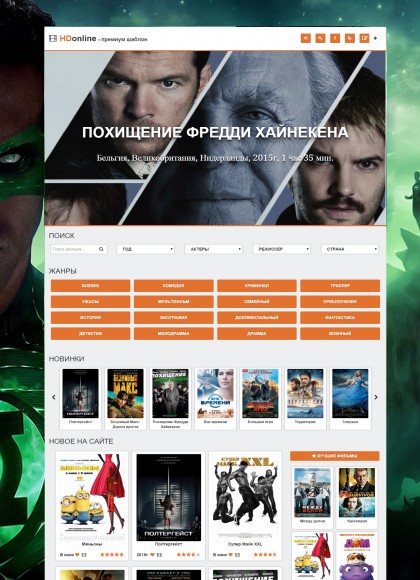
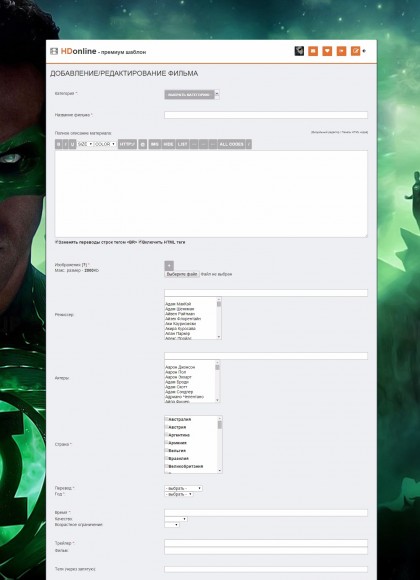
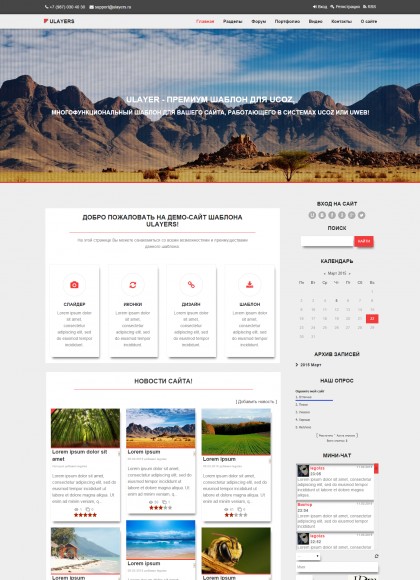
Скриншоты:
Описание:
HDonline - шаблон готового сайта онлайн фильмов с удобной страницей добавления.
С шаблоном HDonline, ваш сайт будет корректно отображаться абсолютно на любом устройстве, будь то планшетные компьютеры или мобильные устройства.
В архиве с шаблоном приложена расширенная документация по настройке и установке шаблона.
Особенности шаблона:
1) Современный дизайн
2) Адаптивная верстка
3) Поддержка конструктора шаблонов
4) Полная база актеров и режиссеров
5) Поиск по названию, актерам, режиссерам, году
6) Добавление фильмов в избранное
7)Настройка цвета сайта
8) Уникальный вид страниц пользователя, а также страницы 404
9) Иконки FontAwesome
Обновления шаблона:
Отзывы о шаблоне:
Другие шаблоны этого автора:
Понравился шаблон? Расскажи друзьям:
Комментарии:



 Хочу оставить отзыв о шаблоне!
Хочу оставить отзыв о шаблоне!
Минусы: надо обновить библиотеку шаблон становится криво даже на демо сайте видно
[ Регистрация | Вход ]