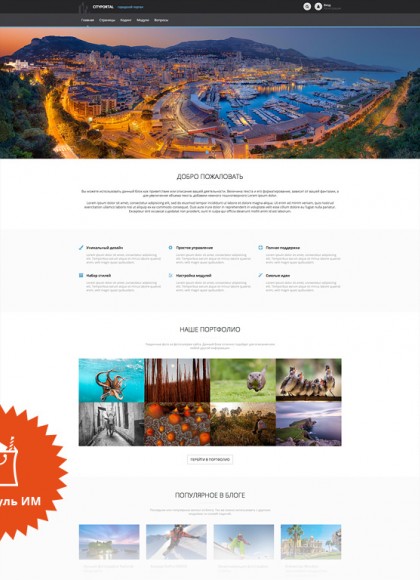
CityPortal
14.0 y.e.
Категории:Адаптивные шаблоны, Путешествия, Черный, HTML5, Интернет-магазин, Форум, Блог, Белый, 11-20 $, Синий, Услуги, Портал, Сайт-визитка (портфолио)Документация шаблона:Да [?] Конструктор шаблонов:да [?]
Количество колонок:2
Ширина сайта:Адаптивная
Объем файла:3.01Mb, zip
Просмотров:25293
Покупок:220
Автор:agstudio
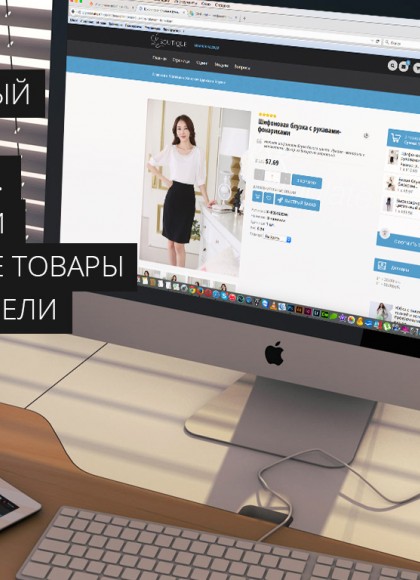
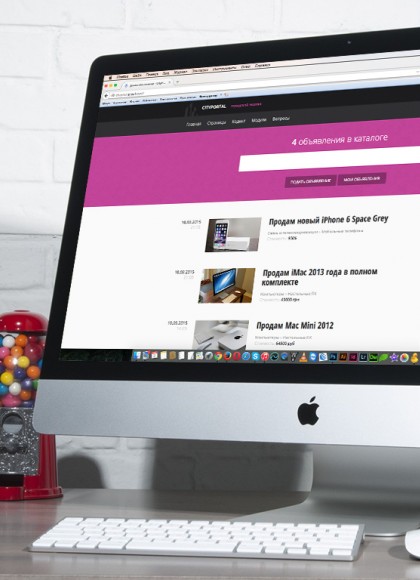
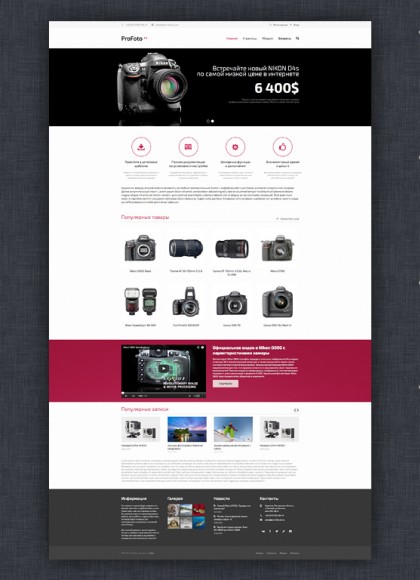
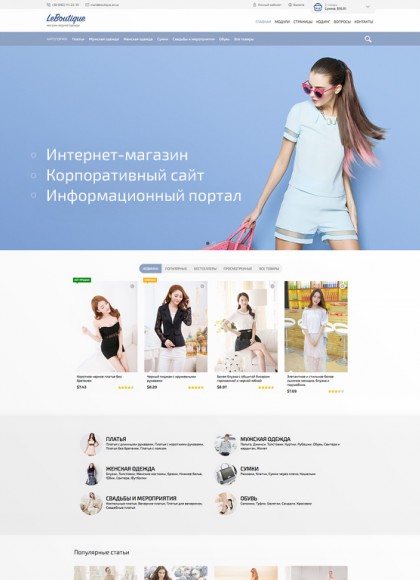
Скриншоты:
Описание:
CityPortal — отличный шаблон, который подойдет для создания городского портала или любого вида деятельности. Имеет большое количество всевозможных дополнений, а так же гибкую настройку каждого модуля.
Особенности:

На помощь вам придет простая и понятная инструкция, а так же видео, с наглядной демонстрацией установки, настройки и использования некоторых модулей данного шаблона.


 Приятным бонусом данного шаблона является Offline-страница, которая позволит вам анонсировать открытие вашего сайта или уведомить существующих посетителей о ремонтных работах на сайте. Подробнее с данной страницей вы можете ознакомиться здесь, а посмотреть на демо - здесь.
Любые вопросы и ваши предложения вы можете оставлять в комментариях или ЛС автора. Приятного пользования!
Приятным бонусом данного шаблона является Offline-страница, которая позволит вам анонсировать открытие вашего сайта или уведомить существующих посетителей о ремонтных работах на сайте. Подробнее с данной страницей вы можете ознакомиться здесь, а посмотреть на демо - здесь.
Любые вопросы и ваши предложения вы можете оставлять в комментариях или ЛС автора. Приятного пользования!
Особенности:
- Кроссбраузерная адаптивная верстка;
- HTML5 разметка;
- Интеграция CSS3;
- Бесконечные вариации цветовой гаммы сайта;
- Нестандартный шрифт;
- Нестандартная реализация всех модулей системы;
- Новый вид персональной страницы пользователей;
- Адаптивный слайдер;
- 14 разных информеров;
- Персональный шаблон для главной страницы и страницы "Контакты"
- Дополнительные элементы:
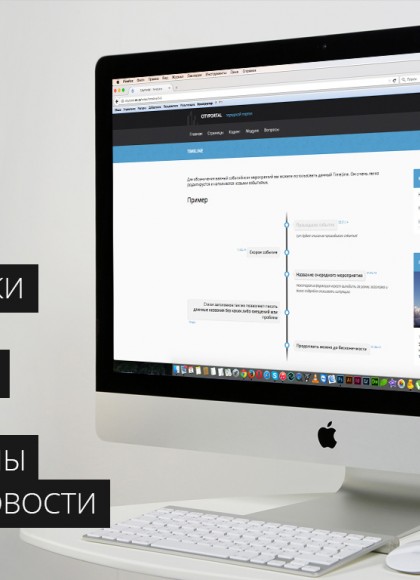
- TimeLine;
- Parallax;
- Модальные окна;
- Подписка на новости;
- Сервисные блоки;
- Счетчики;
- Вид и управление почтовыми формам.
- Удобное руководство пользователя с установкой и редактированием шаблона в PDF файле;
- Видео-инструкция по установке и первичной настройке шаблона
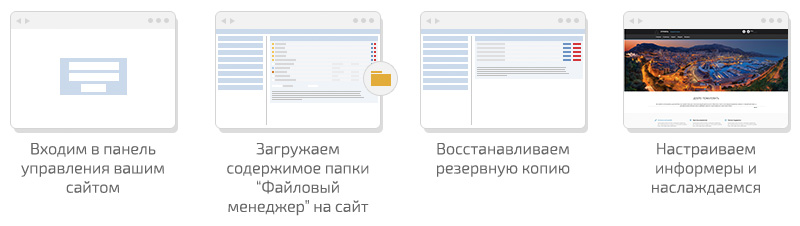
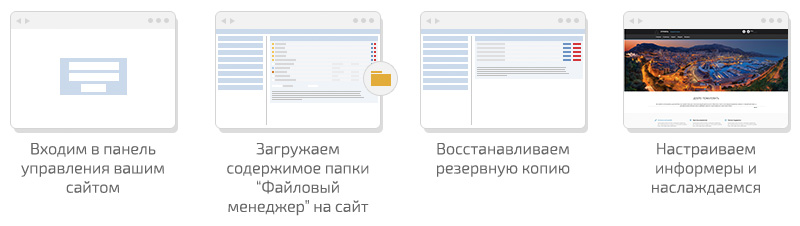
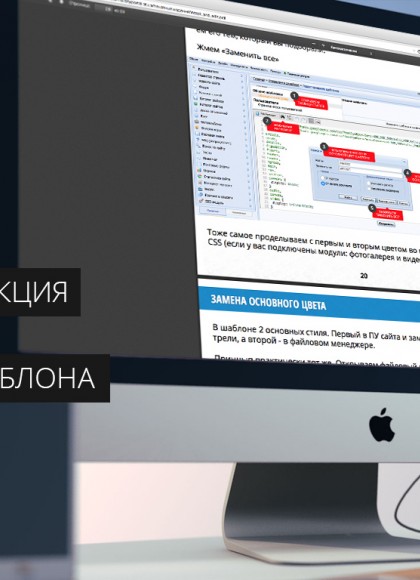
Установка шаблона
Шаблон устанавливается несколькими простыми действиями. Для этого вам необходимо зайти в ПУ вашего сайта, скопировать содержимое одной папки из архива в корень сайта при помощи файлового менеджера или любого FTP-клиента. После этого восстановить резервную копию, скопированную вами с остальными необходимыми файлами. После этой простой процедуры, вам осталось лишь настроить информеры и наслаждаться полученным результатом.
На помощь вам придет простая и понятная инструкция, а так же видео, с наглядной демонстрацией установки, настройки и использования некоторых модулей данного шаблона.


Бонус
 Приятным бонусом данного шаблона является Offline-страница, которая позволит вам анонсировать открытие вашего сайта или уведомить существующих посетителей о ремонтных работах на сайте. Подробнее с данной страницей вы можете ознакомиться здесь, а посмотреть на демо - здесь.
Любые вопросы и ваши предложения вы можете оставлять в комментариях или ЛС автора. Приятного пользования!
Приятным бонусом данного шаблона является Offline-страница, которая позволит вам анонсировать открытие вашего сайта или уведомить существующих посетителей о ремонтных работах на сайте. Подробнее с данной страницей вы можете ознакомиться здесь, а посмотреть на демо - здесь.
Любые вопросы и ваши предложения вы можете оставлять в комментариях или ЛС автора. Приятного пользования!
Обновления шаблона:
Отзывы о шаблоне:
Другие шаблоны этого автора:
Понравился шаблон? Расскажи друзьям:
Комментарии:








 Хочу оставить отзыв о шаблоне!
Хочу оставить отзыв о шаблоне!

Do you have instructions for this template in English too ?
Залогиниться не могу, пытался уже 2 раза восстановить пароль, захожу с новым паролем - ничего не получается. Да, форма входа открывается, но после попытки залогиниться просто рефрешится страница и все.
По поводу формы. Попробуйте восстановить код формы входа пользователей до стандартного.
Я просто не пойму, ничего не менял в коде совершенно, бах - перестало работать. Может код во внешних подключениях (ссылках на сss, js и пр) поменялись?
Установил заглушку на время технических работ. Информеры настроил, все по инструкции. Но форма обратной связи не работает. При попытке отправить сообщение выдает ошибку "Поле "E-mail отправителя" заполнено неправильно" https://screencast.com/t/LbgSFunoEP. Подскажите пожалуйста, в чем может быть проблема
Сайт: https://vsemdobra.org
- вот как было показано в инструкции: https://screencast.com/t/Ms8JBFB1kHc
- а так получилось на самом деле: https://screencast.com/t/E5mAb4Gz0
Подскажите пожалуйста, как сделать сайт читабельным на телефоне. Спасибо!
<input type="hidden" name="a" value="15" />
[ Регистрация | Вход ]