Apofiss
9.0 y.e.
Категории:Адаптивные шаблоны, Бизнес, Блог, Абстрактные, Белый, HTML5, Сайт-визитка (портфолио), 1-10 $, Красный, СерыйДокументация шаблона:Да [?] Конструктор шаблонов:Да [?]
Количество колонок:2
Ширина сайта:адаптивная
Объем файла:4.07Mb, zip
Просмотров:21900
Покупок:68
Автор:PRO
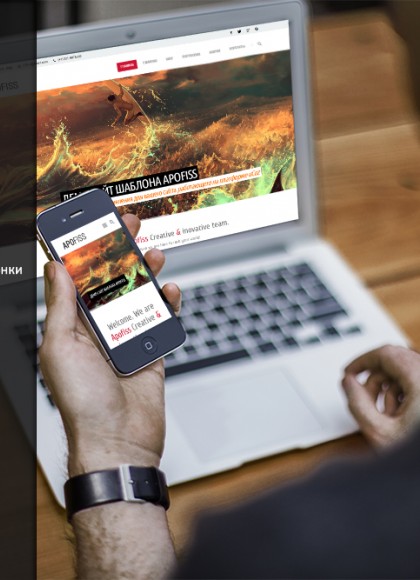
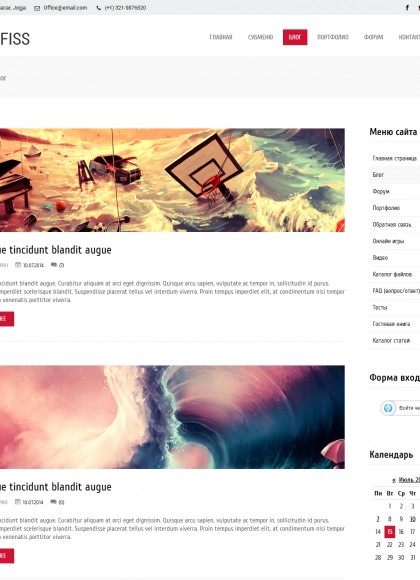
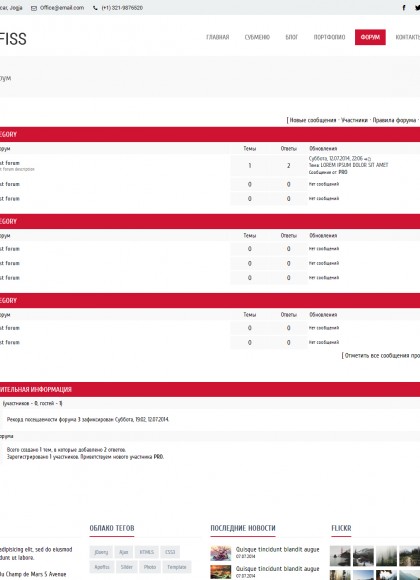
Скриншоты:
Описание:
Apofiss — красивый и полностью адаптивный шаблон для блогов, портфолио и персональных сайтов, а также проектов различных тематик, работающих в системе uCoz.
Теги:
Преимущества шаблона:
- Уникальный дизайн;
- Адаптивный дизайн;
- Кроссбраузерная верстка;
- HTML5 разметка;
- Интеграция CSS3;
- Адаптивный слайдер с поддержкой видео, ссылок и других графических объектов;
- Неограниченное количество вариантов цветового оформления;
- Расширенная настройка главной страницы с возможностью вывода на ней списка предоставляемых компанией услуг, информера материалов из любого модуля;
- Двойной Header;
- Двойной Footer;
- Font Awesome — более 300 иконок;
- Google Fonts — нестандартные шрифты;
- Поддержка конструктора бокового меню;
- Нестандартное оформление фотоальбомов;
- Нестандартное оформление материалов;
- Поддержка всех модулей;
- Подробная документация по установке и настройке.
Примечание: переключатель цветовых схем на демо-сайте предназначен исключительно для ознакомления с возможностями оформления шаблона и в установочной версии отсутствует.
Обновления шаблона:
Отзывы о шаблоне:
Другие шаблоны этого автора:
Понравился шаблон? Расскажи друзьям:
Комментарии:



 Хочу оставить отзыв о шаблоне!
Хочу оставить отзыв о шаблоне!

Как уменьшить высоту слайдера?
Уникальный дизайн, Адаптивный дизайн, HTML5/CSS3, Документация
где они находятся?
Не получил ответ на вопрос, что нового в обновлениях
Спасибо
ползунок прокрутки страницы (вверх-вниз) красного цвета как поменять его на свой цвет, в сss не могу найти...
Присоединяюсь к вопросу, если не реально изменить, то как вернуть стандартную полосу прокрутки
Спасибо
ползунок прокрутки страницы (вверх-вниз) красного цвета как поменять его на свой цвет, в сss не могу найти...
1. Кто ставил обновления? Что там нового?
2. Нет ответа : При создании в конструкторе меню нескольких меню, все кроме первого отбражаются не коректно. Подскажите причину
сайт http://www.prime-a.net
[ Регистрация | Вход ]