Static
14.0 y.e.
Категории:Блог, Абстрактные, Красный, Белый, Серый, HTML5, 11-20 $Документация шаблона:Да [?] Конструктор шаблонов:да [?]
Количество колонок:2
Ширина сайта:1000 - 1170px
Объем файла:1.21Mb, zip
Просмотров:5361
Покупок:19
Автор:VII
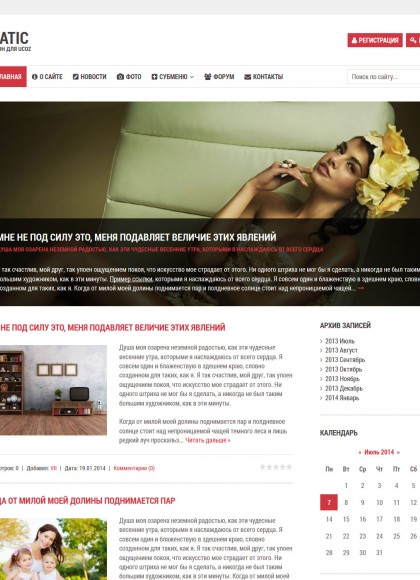
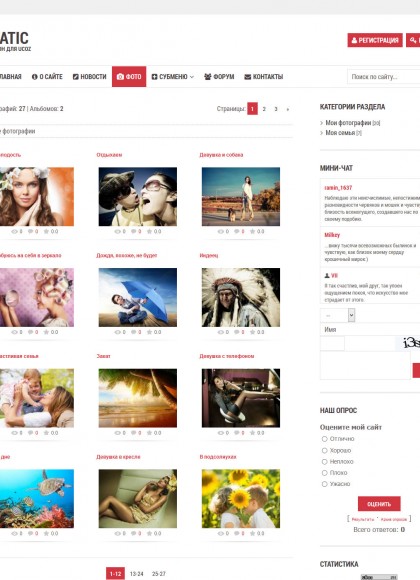
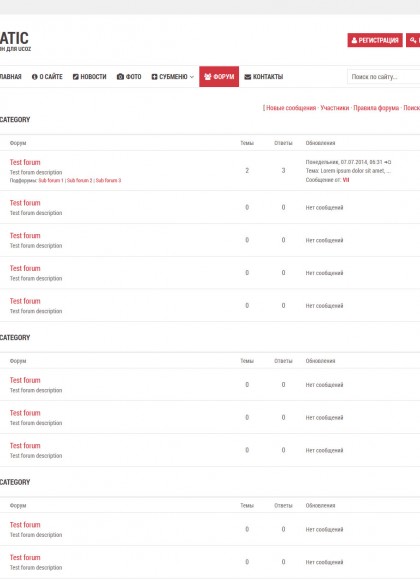
Скриншоты:
Описание:
Static — идеальный шаблон для блогов, новостных и персональных сайтов, а также проектов других тематик, работающих в системе uCoz.
Ключевые особенности:
- уникальный дизайн;
- HTML5 разметка;
- интеграция CSS3;
- кроссбраузерная верстка;
- слайдер пользовательского контента;
- иконочный шрифт "Font Awesome" (400+ иконок на любой вкус);
- полная поддержка конструктора меню;
- поддержка иконок в меню и субменю;
- поддержка всех модулей;
- подробная документация по установке и настройке.
Стоит обратить внимание:
Значения цветового оформления всех элементов сайта (фон, цвет текста и границ) вынесены в отдельный раздел таблицы стилей, что позволяет за пару минут изменить вид сайта на свой вкус.
Обновления шаблона:
Отзывы о шаблоне:
Понравился шаблон? Расскажи друзьям:
Комментарии:



 Хочу оставить отзыв о шаблоне!
Хочу оставить отзыв о шаблоне!
Заранее спасибо, а вот ссылочка на мой проект http://diplomat.moy.su/
Спасибо за напоминание. Иконки формируются исходя из
и этот файл у вас есть, все замечательно.
Откройте, пожалуйста, инструкцию – там пункт FAQ – там же вопрос "Как установить иконки в главном меню?". И плюс скриншот вот: http://screencast.com/t/pDEVMmlmPx
Быть может я чего то не понял из инструкции...
Ставлю как показано на скриншоте CSS класс в меню к примеру
"fa home" или "f000" и ничего не меняется
У меня есть пример использования данного шрифта и там все работает... вот http://asmedia.moy.su/ - в вашем шаблоне непойми что...
и не забывайте сохранять операцию
background: ;
width: 365px;
float: left;
}
#column-center {
background: ;
width: 380px;
float: left;
}
#column-right {
background: ;
width: 350px;
float: left;
}
в самый низ. В самом вверху сразу должен быть именно
@import url(http://fonts.googleapis.com/css?family=Roboto+Condensed:400,700&subset=cyrillic-ext,latin);
и тогда заработает
В теории каждый шаблон поддерживает каждый модуль. В нашем с вами конкретно случае – необходимо будет оптимизировать дополнительно.. Если бы на демо-сайте был бы магазин – то и при установке на свой сайт магазин работал бы тоже. А поскольку его в демо нет – только дополнительно оптимизировать
http://02-static.ucoz.com/ – именно это демо и здесь показаны все модули, которые работают на 100% в шаблоне. Большинство шаблонов действительно заточены не под все модули, а лишь только под некоторые, исходя из тематики самого шаблона
Я не являюсь автором шаблона, я являюсь администратором магазина шаблонов uTemplate.
[ Регистрация | Вход ]