Oxygen
14.0 y.e.
Категории:Сайт-визитка (портфолио), Белый, 11-20 $, Черный, Адаптивные шаблоны, HTML5, Красный, ЗеленыйДокументация шаблона:Да [?] Конструктор шаблонов:да [?]
Количество колонок:1-2
Ширина сайта:адаптивная
Объем файла:2.89Mb, zip
Просмотров:16377
Покупок:88
Автор:ATHEMES
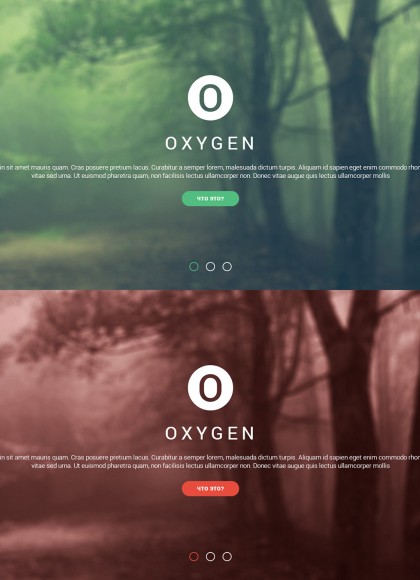
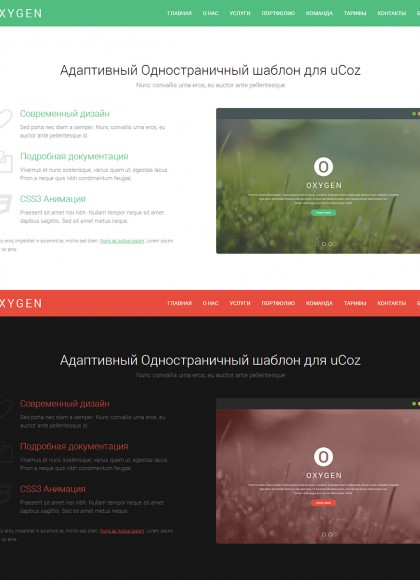
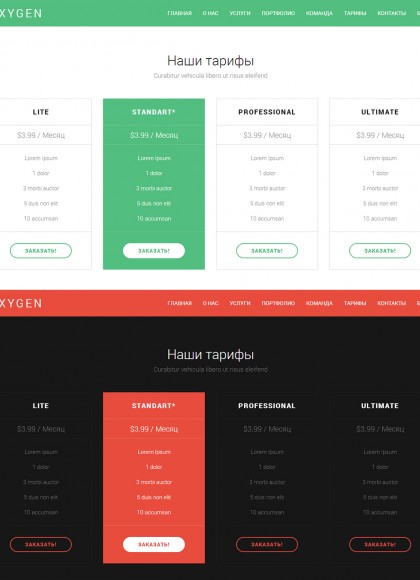
Скриншоты:
Описание:
OXYGEN — Адаптивный Одностраничный шаблон для uCoz.
Преимущества шаблона:
Поддерживаемые модули:
Преимущества шаблона:
- Адаптивный дизайн
- Кроссбраузерная верстка
- HTML5 разметка
- CSS3 анимация
- Чистый ручной код
- Google Fonts — нестандартные шрифты
- Font Awesome 4.0.3 — более 360 иконок
- Светлый и темный варианты
- Плавная прокрутка страниц
- Поддержка конструктора блоков
- Слайдер контента
- Нестандартное оформление фотоальбомов
- Нестандартное оформление материалов
- Удобная расширенная документация
Поддерживаемые модули:
- Редактор страниц
- Фотоальбомы
- Блог
- Новости сайта
- Каталог статей
- Каталог файлов
Обновления шаблона:
Отзывы о шаблоне:
Другие шаблоны этого автора:
Понравился шаблон? Расскажи друзьям:
Комментарии:



 Хочу оставить отзыв о шаблоне!
Хочу оставить отзыв о шаблоне!

значит нет ?!, что делать, купить другой шаблон ?!
если включить в общих настройках в панели управления
Активизировать шаблоны для PDA версии сайта
то и на компьютере сайт отображается как в pda
Как это исправить?
Проверьте пожалуйста сайт: http://sgvdk.ru/
Почему могли слететть шрифты и кнопки и ссылки теперь подчеркнуты?
Я вижу, что все в порядке. Ваш сайт выглядит так: https://goo.gl/38t7Y3 (проверял в нескольких браузерах).
Проблема в том, что глобальные блоки не восстанавливаются и у меня полностью исчезла мейл форма
Последняя просьба, не могли бы вы скинуть код этого глобального блока, чтобы я вернул его на сайт. Заранее благодарю
<?if($URI_ID$='page1')?>
<div id="mail-form">
<h2 class="title1">Форма связи</h2>
<p class="title-descr">Quisque in quam commodo, lobortis diam eu, dictum sem</p>
<div class="mf-cnt" data-animated="fadeInUp">
$MFORM_2$
</div>
<div class="soc-btns">
<a href="#" data-animated="fadeInUp"><i class="fa fa-vk"></i></a>
<a href="#" data-animated="fadeInUp"><i class="fa fa-facebook"></i></a>
<a href="#" data-animated="fadeInUp"><i class="fa fa-twitter"></i></a>
<a href="#" data-animated="fadeInUp"><i class="fa fa-google-plus"></i></a>
</div>
</div>
<?endif?>
<!-- /mail form -->
Опять слетели шрифты и кнопки и ссылки снова подчеркнуты когда на них наводишь...
http://sgvdk.ru/
Не буду пока делать откат шаблона ибо мне установили дополнительный скрипт, а при откате он исчезнет
Подскажите, почему исчезла кнопка "Добавить глобальный блок" и как теперь можно добавить этот блок?
Всего можно создать 6 глобальных блоков, не считая 4 системных. В данном шаблоне их 13, т.е. лимит уже превышен более чем в два раза.
Тогда пойдем другим путем.
Как можно переименовать глобальный блок INFO в YAMPS со всеми вытекающими?
Нет, что-то подобное с помощью конструктора сделать нельзя, это делается по-другому. Нужно создать информер, и код вывода данного информера поместить в шаблон главной страницы. Если что-то будет непонятно, пишите мне на e-mail: support@athemes.ru , помогу.
Минусы: Купил данный шаблон, отправил номер договора по почте на сайт, но мне никто не ответил! Где обещанный бесплатный шаблон????
Шаблон Вы обязательно получите, возможно, уже получили. Следует учесть, что покупка была совершена в пятницу поздно вечером, а суббота и воскресение — нерабочие дни.
Можете выслать на данный адрес? davlatclab@gmail.com
предлагаю всем кто купил/установил скидывать в коментариях ссылки на сайты, интересно смотреть как кто использует шаблон
letsdancefilm.com
Всё превосходно, заисключением одного момента.
Я уже целый день не могу разобраться с блоком "PRICES".
Жалко, что в документах по поводу этого блока нету информации толком.
Там стандартно даётся 4 таблички, а мне нужно оставить всего лишь 2 и чтобы они по центру оставались, а они влево смещаются зараза и остаётся пустое пространство с правой стороны.
Каждая таблица обернута в тег
Теперь правда две оставшиеся таблички у меня растянулись на весь экран в ширь. Как бы заполняя пустое пространство из за недостающих двух.
Думаю проблема прячется где то в CSS, но ничего связанного с шириной самих табличек найти не могу. Быть может нужно самому дописать ? Правда что вставить не могу придумать.
Если вы меня поняли и вам не сложно, то скажите пожалуйста что добавить в CSS нужно, чтобы корректировать ширину табличек, без искажения фона сайта
max-width: 580px;
box-sizing: border-box;
}
#prices .col2 {
width: 48.717948716%;
margin: 0 2.564102563% 0 0;
float: left;
}
#prices .col2:nth-child(2n) {
margin-right: 0;
}
#prices .col2:nth-child(2n+1) {
cler: left;
}
@media screen and (max-width: 500px) {
#prices .col2 {
margin: 0 0 30px 0;
width: 100%;
}
}
Извините что доставили неудобства.
Теперь всё работает как часики
[ Регистрация | Вход ]