StoreBox
14
Документация шаблона:Да [?] Конструктор шаблонов:Да [?]
Количество колонок:2
Ширина сайта:1001
Объем файла:229.2Kb, zip
Просмотров:10559
Покупок:47
Автор:Peace
Описание:
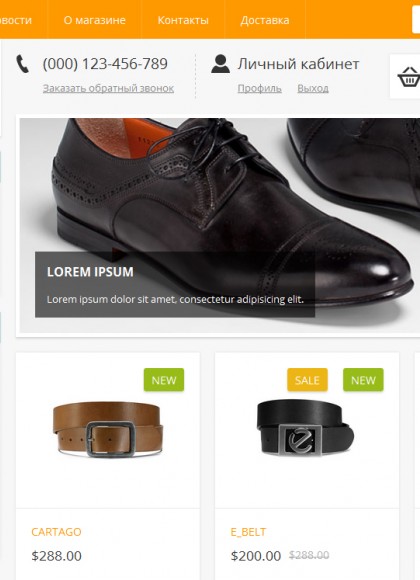
StoreBox – универсальный, функциональный шаблон интернет-магазина для системы uCoz. Имеет ряд ключевых особенностей, прост как в установке так и в использовании.
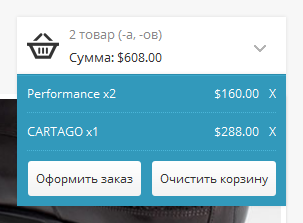
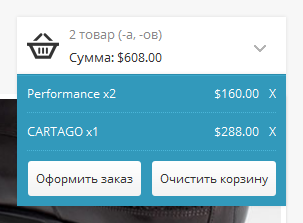
1. Не стандартный вид корзины, с выпадающим списком:

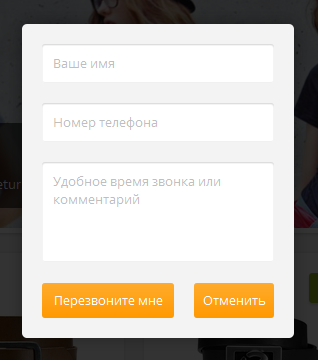
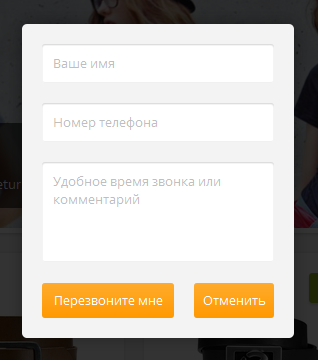
2. Всплывающая форма обратного звонка (появляется при клике на ссылку "Заказать обратный звонок"):

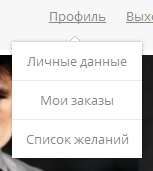
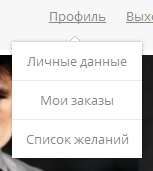
3. Выпадающий личный профиль пользователя:

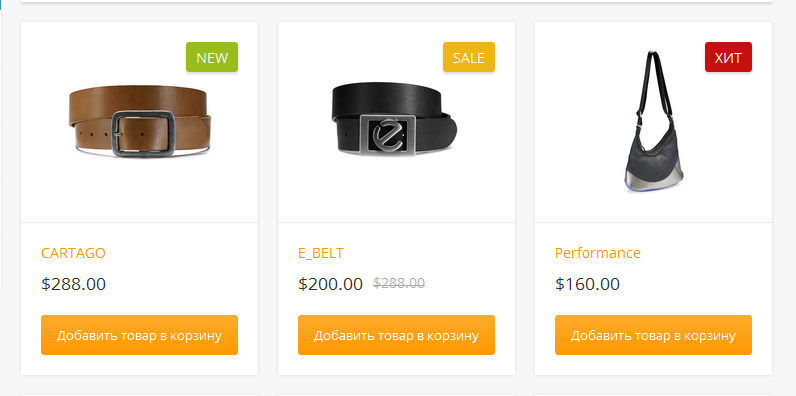
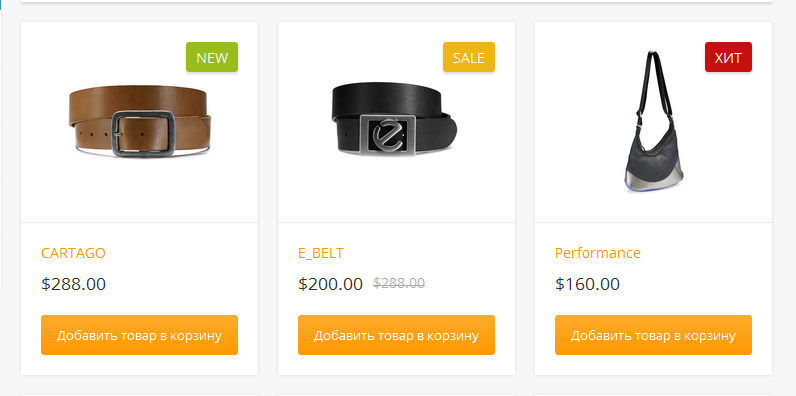
4. Иконки-ярлыки для товаров, такие как: Хит, Новинка и Распродажа.

5. Поддержка конструктора шаблонов, конструктора меню, слайдера, полностью настроенная и информативная страница товара, информер лучших товаров на главной.
Шаблон универсален и подойдет абсолютно для любой тематики, достаточно сменить иконку в логотипе.
UPD (17.03.2014):
– Исправлены мелкие недочеты, ошибки;
– Обновлен вид товара.
Особенности шаблона:
– Исправлены мелкие недочеты, ошибки;
– Обновлен вид товара.
1. Не стандартный вид корзины, с выпадающим списком:

2. Всплывающая форма обратного звонка (появляется при клике на ссылку "Заказать обратный звонок"):

3. Выпадающий личный профиль пользователя:

4. Иконки-ярлыки для товаров, такие как: Хит, Новинка и Распродажа.

5. Поддержка конструктора шаблонов, конструктора меню, слайдера, полностью настроенная и информативная страница товара, информер лучших товаров на главной.
Шаблон универсален и подойдет абсолютно для любой тематики, достаточно сменить иконку в логотипе.
Обновления шаблона:
Отзывы о шаблоне:
Понравился шаблон? Расскажи друзьям:
Комментарии:

 Хочу оставить отзыв о шаблоне!
Хочу оставить отзыв о шаблоне!
товар съезжает не в сторону корзины, заказать звонок не работает
заказ 51756, установка проводилась платная вашими специалистами
Будьте добры, предоставьте в ЛС или на почту (yerbolka@ya.ru) данные от панели управления Вашего сайта.
1. Не работает поиск
2. Кнопка при наведении корзины не меняется
сайт magbee.ru
Спасибо, скайп - malfod
Вечером отпишу Вам в скайп, ожидайте.
http://sanfaians.ucoz.net
С уважением. Владимир.
В CSS найдите следующее:
width: 711px;
height: 260px;
}
И замените его на следующее:
width: 711px; overflow: hidden; }
Должно сработать.
В каком именно плане увеличить? Высоту? Ширину?
Будьте добры, предоставьте ссылку на Ваш сайт.
И заменяем его на:
$BASKET$
</div>
Дальше, прочитайте комментарии ниже, так как не поместилось сюда.
<div id="basket-wrap" class="basket-wrap" style="display: none;">
<ul>
<?if($NUM_ENTRIES$ > 0)?>$BODY$<?else?><div style="padding: 10px 0 0; text-align: center; color: #fff;">Ваша корзина пуста</div><?endif?>
</ul>
<?if($NUM_ENTRIES$ > 0)?>
<div class="basket-buttons">
<a href="/shop/checkout" class="goshop">Оформить заказ</a>
<a href="javascript://" rel="nofollow" onclick="return clearBasket();" class="removed-basket">Очистить корзину</a>
</div>
<?else?><?endif?>
</div>
<span class="cart-num">$NUM_ENTRIES$ товар (-а, -ов)</span>
<span>Сумма: $ORDER_AMOUNT$</span>
<script language="Javascript"><!--
var lock_buttons = 0;
function clearBasket(){
if(lock_buttons) return false; else lock_buttons = 1;
var el = $('#shop-basket');
if(el.length){ var g=document.createElement("div"); $(g).addClass('myWinGrid').attr("id",'shop-basket-fade').css({"left":"0","top":"0","position":"absolute","border":"#CCCCCC 1px solid","width":$(el).width()+'px',"height":$(el).height()+'px',"z-index":5};).hide().bind('mousedown',function(e){e.stopPropagation();e.preventDefault();_uWnd.globalmousedown();};).html('<div class="myWinLoad" style="margin:5px;"></div>'); $(el).append(g); $(g).show(); }
_uPostForm('',{type:'POST',url:'/shop/basket',data:{'mode':'clear'}};);
return false;
}
function removeBasket(id){
if(lock_buttons) return false; else lock_buttons = 1;
$('#basket-item-'+id+' .sb-func').removeClass('remove').addClass('myWinLoadS').attr('title','');
_uPostForm('',{type:'POST',url:'/shop/basket',data:{'mode':'del', 'id':id}};);
return false;
}
function add2Basket(id,pref){
if(lock_buttons) return false; else lock_buttons = 1;
var opt = new Array();
$('#b'+pref+'-'+id+'-basket').attr('disabled','disabled');
$('#'+pref+'-'+id+'-basket').removeClass('done').removeClass('err').removeClass('add').addClass('wait').attr('title','');
$('#'+pref+'-'+id+'-options-selectors').find('input:checked, select').each(function(){ opt.push(this.id.split('-')[3]+(parseInt(this.value) ? '-'+this.value :''));};);
_uPostForm('',{type:'POST',url:'/shop/basket',data:{'mode':'add', 'id':id, 'pref':pref, 'opt':opt.join(':'), 'cnt':$('#q'+pref+'-'+id+'-basket').attr('value')}};);
return false;
}
function buyNow(id,pref){
if(lock_buttons) return false; else lock_buttons = 1;
var opt = new Array();
$('#b'+pref+'-'+id+'-buynow').attr('disabled','disabled');
$('#'+pref+'-'+id+'-buynow').removeClass('done').removeClass('err').removeClass('now').addClass('wait').attr('title','');
$('#'+pref+'-'+id+'-options-selectors').find('input:checked, select').each(function(){ opt.push(this.id.split('-')[3]+(parseInt(this.value) ? '-'+this.value :''));};);
_uPostForm('',{type:'POST',url:'/shop/basket',data:{'mode':'add', 'id':id, 'pref':pref, 'opt':opt.join(':'), 'cnt':$('#q'+pref+'-'+id+'-basket').attr('value'), 'now':1}};);
return false;
}
//--></script>
Это поддается редактированию, т.е можно будет поставить нужное кол.символов.
skype: yerbolka-
https://vk.com/ivan_ivanov_ivanich
[ Регистрация | Вход ]