Sport Style
14.0 y.e.
Категории:Спорт, Синий, HTML5, Красный, Интернет-магазин, 11-20 $, Адаптивные шаблоныДокументация шаблона:Да [?] Конструктор шаблонов:да [?]
Количество колонок:2
Ширина сайта:адаптивная
Объем файла:1.09Mb, zip
Просмотров:14780
Покупок:91
Автор:ATHEMES
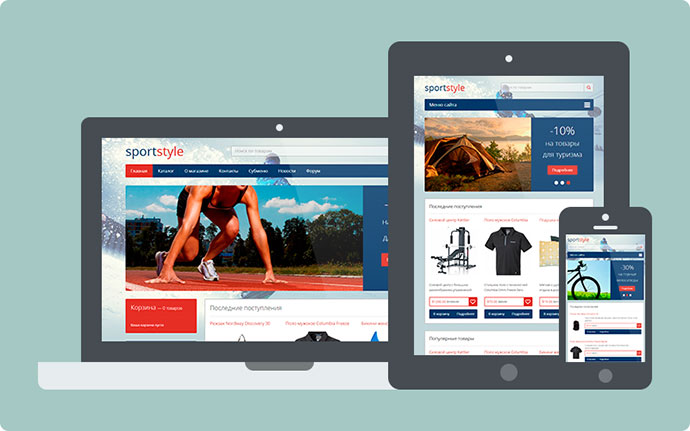
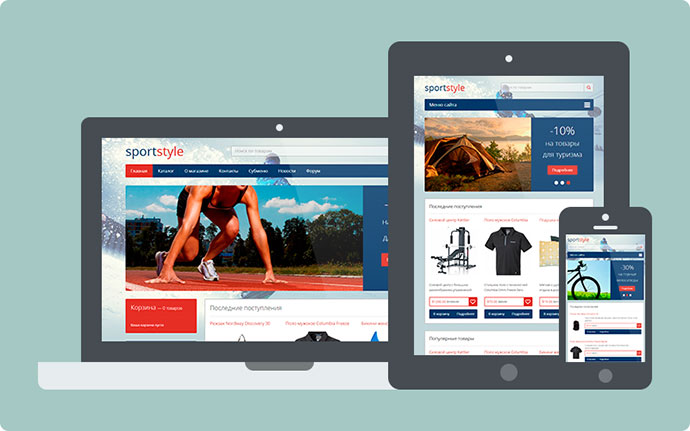
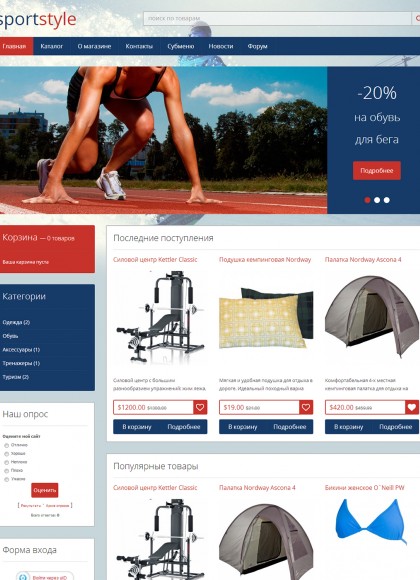
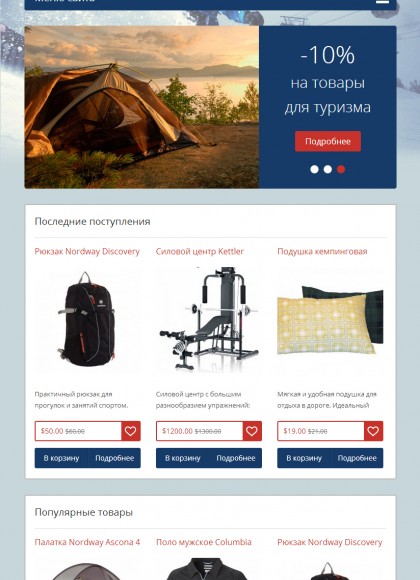
Скриншоты:
Описание:
Адаптивный шаблон для интернет-магазинов, работающих под управлением системы uCoz. Предназначен для продажи спортивных товаров.

Особенности шаблона:
- Адаптивность шаблона гарантируется для следующих модулей: Интернет-магазин, Новости сайта, Блог, Каталог статей, Каталог файлов, Страницы сайта.
- Internet Explorer версии 8 и ниже не поддерживается.
Теги:

Особенности шаблона:
- Адаптивный дизайн
- Кроссбраузерная верстка
- HTML5-разметка
- Слайдер контента на главной
- Поддержка конструктора меню
- Обновленный вид материалов, вид комментариев
- Детальная инструкция по установке и настройке
- Адаптивность шаблона гарантируется для следующих модулей: Интернет-магазин, Новости сайта, Блог, Каталог статей, Каталог файлов, Страницы сайта.
- Internet Explorer версии 8 и ниже не поддерживается.
Обновления шаблона:
Отзывы о шаблоне:
Понравился шаблон? Расскажи друзьям:
Комментарии:



 Хочу оставить отзыв о шаблоне!
Хочу оставить отзыв о шаблоне!
После установки шаблон отражается некорректно. Все пункты изменены по инструкции. Единственное - не нашел, где разместить тег div.
Прошу проконсультировать, что необходимо изменить.
Шаблон - sport style
Сайт velo-moto27.ru
Писал на почту, указанную в настройках - вернулось письмо.
Действующий рабочий e-mail: support@athemes.ru
Вам нужно сократить количество пунктов меню, чтобы все влезали в одну строку. Можно также создать вложенные меню. Также вам нужно заменить код главной страницы магазина на содержимое файла "04. Главная страница магазина.txt".
Например сейчас его нет http://www.picshare.ru/view/7954784/
Не могу понять с чем это связанно.
Не могли бы Вы исправить данную погрешность? Спасибо.
И что надо сделать (подготовить) перед покупкой и заменой шаблона, чтобы максимально быстро магазин заработал в новой "одежке"?
Как сделать форму добавления комментариев, как на Вашем демо-сайте?
Скрин: www.fotolink.su/v.php?id=c09d9ce93d3b3798e196dcd82745979f
После установки Вашего шаблона ничего не меняется:
www.fotolink.su/v.php?id=0855f4e60d585f97b323dadb1ef8db06
Я так понимаю, нужно вносить изменения в "Форма добавления комментариев".
На в Вашей документации к шаблону ничего про это не сказано.
Как быть?
Замените форму добавлений комментариев на данный код: http://u.to/EjGACw
Если не получится, значит дело не в коде, а в каких-то настройках системы.
www.fotolink.su/v.php?id=1d8dc0f3944132ce51bfaa995e3d2f13
Не могу понять откуда.
Версия библиотеки jQuery была указана: 1.10.2
Извиняюсь за то, что отвлёк!
снова беспокою, подскажите, в XLS базе товаров есть позиции Минимальный заказ (от 10-20 шт.),
1) как сделать чтобы при добавлении в корзину автоматически прописывалось это минимальное количество (пример: А х В = С, где А - мин.кол-во заказа, В - цена за ед., С = общая сумма). На данный момент он только по 1 закидывает в корзину.
2) на странице товара также в окошке количества стоит 1, т.е. вручную пользователю неудобно будет каждый раз вбивать
За подобными доработками функционала обратитесь к сторонним разработчикам.
1) На странице treasure.kz/shop/all нет сортировки, куда код добавить чтобы можно было все товары сортировать (по дате добавления и т.п.);
2) при обновлении любой страницы Категории товаров отображаются в раскрытом виде (вместе с содержащими разделами), т.к. их много, то выглядит все некрасиво, как убрать это раскрытие, чтобы только при нажатии на категорию раскрывался список разделов;
1) Все поля сортировки настраиваются в настройках магазина: http://goo.gl/nvhRSM
2) Добавьте в конец CSS строку:
появилось несколько вопросов по шаблону:
1) Категории есть только на главной странице и странице Весь каталог товаров, на остальных отсутствуют, в коде $CATEGORIES$ Редактор страниц есть, в Первый блок добавлял не помогло, что можно придумать/ куда добавить чтобы отображался на всех страницах?
2) Оформление заказа - Не могу сделать отступ, расстояние чтобы побольше было между списком покупаемого товара и кнопкой Продолжить покупки, также и между кнопкой Продолжить покупки и Способами доставки:
https://cloud.mail.ru/public/2ec3ac8d8b29/Zakaz.JPG
Сайт: Treasure.kz
1. Код $CATEGORIES$ выводит список категорий текущего модуля.
2. Добавьте в конец CSS код:
margin-top: 20px !important;
margin-bottom: 20px !important;
}
[ Регистрация | Вход ]