ForestGlade
8.0 y.e.
Категории:Природа, HTML5, Зеленый, 1-10 $, Блог, Сайт-визитка (портфолио), КоричневыйДокументация шаблона:Да [?] Конструктор шаблонов:да [?]
Количество колонок:2
Ширина сайта:1000px
Объем файла:391.3Kb, zip
Просмотров:11980
Покупок:69
Автор:ATHEMES
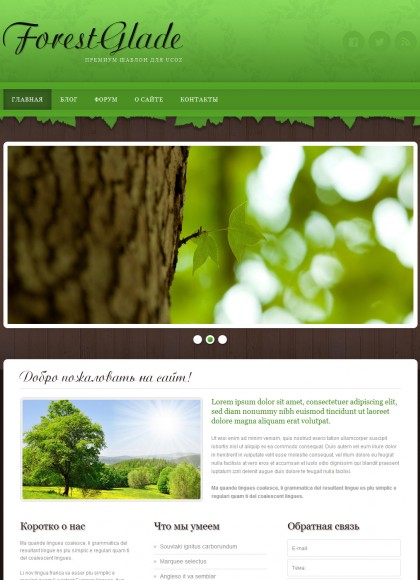
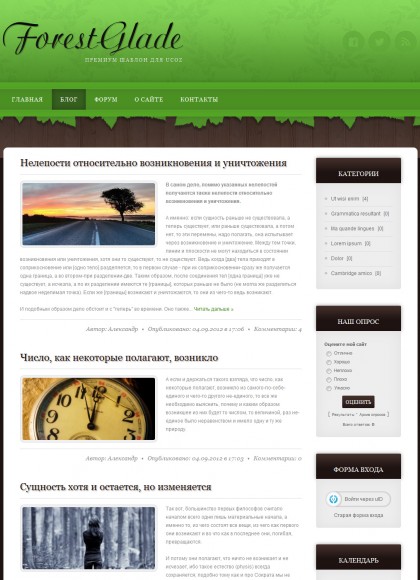
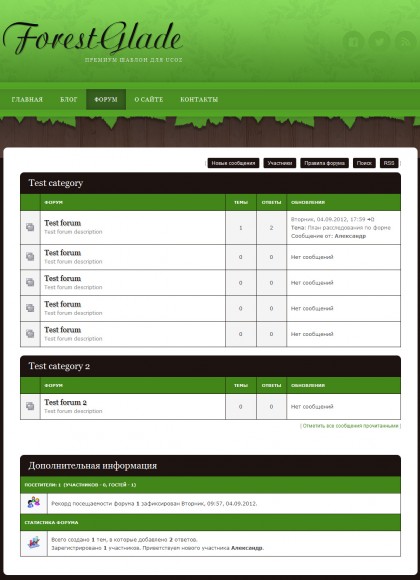
Скриншоты:
Описание:
Зелено-коричневый шаблон на тему природы. Данный шаблон подойдет как для сайта-визитки, так и для персонального блога. Нестандартный вид материалов модулей Новости сайта, Блог, Каталог статей, Каталог файлов. Полная поддержка модуля Форум. Слайдер изображений. Оригинальный вид главной страницы с формой обратной связи.
Теги:
Обновления шаблона:
Отзывы о шаблоне:
Понравился шаблон? Расскажи друзьям:
Комментарии:



 Хочу оставить отзыв о шаблоне!
Хочу оставить отзыв о шаблоне!
Наподобие $LAST_NEWS$ - последние новости сайта.
Стилизовал многоуровневое меню, сделал это обновлением шаблона, как обновиться читайте по ссылке: http://u.to/NTdPDQ
1) куда-то вправо сдвинулся деревянный фон в верхней части сайта под шапкой. Как исправить?
2) если в верхнем меню делать подпункты - выплывающее меню, то оно отображается не в соответствии с дизайном сайта, т.е. в css-шаблоне это просто не прописано. Помогите прописать правильно.
3) нужно уменьшить высоту шапки, но не могу найти соответствующую строчку в css;
4) почему-то ссылки в тексте отображаются большим шрифтом (отличным от основного текста). Где об этом в css?
Спасибо.
фон - http://hkar.ru/txMd
Задать этот фон для body и растянуть фоновое изображение.
font: 12px/20px 'Arial';
background: #1D1311;
color: #8B8B8B;
}
Блоки в правой колонке можно редактировать с помощью конструктора или просто в шаблоне "первый контейнер".
Что за загадочное PROMO появилось в управлении шаблонами? за что оно отвечает?
Блоки справа редактируются в шаблоне "первый контейнер" либо с помощью конструктор блоков. Надписи внизу в шаблоне "нижняя часть сайта".
я правильно понимаю, данный код отсутствовал в принципе?
http://xn----dtbgenjzdf6l.xn--p1ai/screen2.jpg
Как поправить?
width: 150px !important;
}
[ Регистрация | Вход ]