Photographer
17.0 y.e.
Категории:Сайт-визитка (портфолио), Черный, Серый, 11-20 $, ИскусствоДокументация шаблона:Да [?] Конструктор шаблонов:Да [?]
Нет поддержки конструктора блоков [?]
Количество колонок:1
Ширина сайта:944px
Объем файла:873.8Kb, zip
Просмотров:18310
Покупок:86
Автор:Acreator
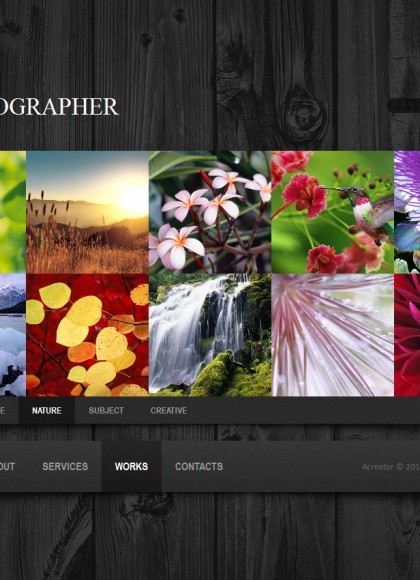
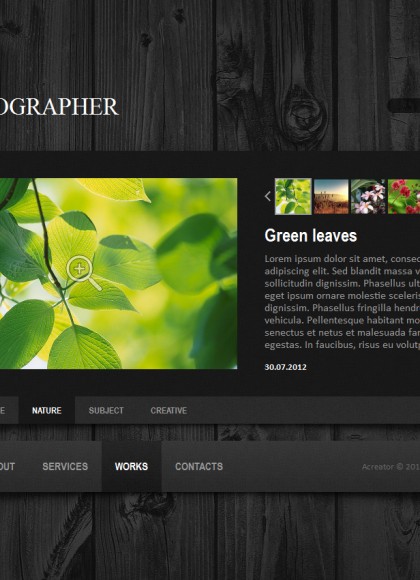
Скриншоты:
Описание:
Шаблон "Photographer" идеально подойдёт для сайта фотографа или фото-студии. Это отличная возможность придать уникальный дизайн вашему онлайн-портфолио.
Ключевые особенности:
- Оригинальный дизайн;
- Фиксированный размер;
- Внутренний скролл-бар (прокрутка);
- Слайдер на главной странице;
- Переработанный модуль "Фотоальбомы";
- Полная поддержка конструктора меню (поддержка выпадающего меню)
Обновления шаблона:
Отзывы о шаблоне:
Понравился шаблон? Расскажи друзьям:
Комментарии:






 Хочу оставить отзыв о шаблоне!
Хочу оставить отзыв о шаблоне!
Как изменить шрифт надписей меню сайта?
Спасибо.
Подскажите пожалуйста, у меня в фотоальбоме в основном материалы все вертикальные и соотношение сторон 1/2, из-за этого миниатюры и описание материалы сильно искажается, я так понял меня структуры отображения нужно в папке js. А конкретнее файл "imgmainsize" и "imgsize". Но я уже как только не изменял параметры, ничего не помогает =( , получилось только отобразить самую верхнюю часть материала, но он все равно растянут, а я хочу что б картинка была ровная.
Вот пример, загрузил уже картинку по ширине миниатюры 450px http://succub.ucoz.ru/photo/succub/x/look_2_1/9-0-6 , но фотография все равно растянута... помогите хоть как нибудь пожалуйста...
html {background:#111;}
#bg {margin:0; padding:0; position:absolute; top:0; left:0; background:url('/img/bg.jpg') repeat;}
Сайт http://succub.ucoz.ru/
За ранее благодарен.
А ещё лучше убрать фон из 230-ой строки (background...;), убрать строку html {background:#111;} (229 строка) а фон задать в 8-ой строке всё тем же цветом background:#000;
В принципе это ни на что не влияет, но может поможет.
Раздел "succub", каталог "octopus" вот он и не отображается как и все другие каталоги. =(
Я еще 22 мая задал вопрос, сегодня уже 25 мая, а ответа не получил.
Повторю вопрос: Существует ли в данном шаблоне возможность вставки кнопок соцсетей? ВКонтакте, Одноклассники и т.п.?
Это уже вопрос доработки шаблона. Я лично видела этот шаблон с настроенной панелью соцсетей. И вам так сделать никто не мешает.
http://utemplate.pro/blog/freelance/2013-03-05-18
[ Регистрация | Вход ]