Главная страница » Блог » Как настроить шаблон "под себя"?
Как настроить шаблон "под себя"?
Добавлено 23.10.2012 в 18:28 / Автор: Olsiva / Просмотров: 22540

Любой шаблон можно адаптировать "под себя"
На то они и шаблоны. Чаще всего для этого нужны начальные знания html/css. Ниже приводятся примеры наиболее распространенных действий, которые необходимо предпринять, чтобы шаблон стал "своим".
Меняем название сайта и логотип
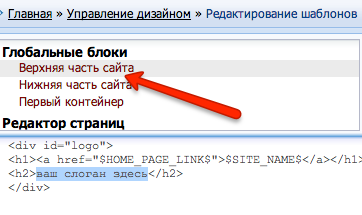
Название сайта обычно прописывается в Общих настройках сайта (в Панели управления). Если изменение названия не вызвало изменений, зайдите в Управление дизайном - Верхняя часть сайта, найдите название и поменяйте его на свое. Обычно под названием располагается слоган (небольшое предложение), его также можно заменить прямо здесь.

Меняем блоки в боковой части сайта
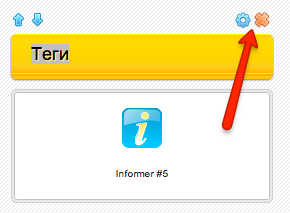
Если шаблон содержит боковые блоки, их можно редактировать/удалять/добавлять. Для этого нужно включить Конструктор ( Админбар - Конструктор - Включить конструктор ). Теперь можно редактировать уже существующие блоки, и добавлять новые:

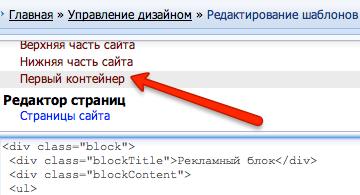
Если шаблон не поддерживает Конструктор (что бывает крайне редко) - пугаться не стоит. Зайдите в ПУ - Управление дизайном - Первый контейнер. Здесь находятся те же блоки, но в виде html-кода. Когда вы заметите общую структуру у блоков, можете приступать к их редактированию. Не забудьте сделать бэкап!

Меняем информацию в нижней части сайта
Обычно внизу сайта располагается копирайт uCoz и информация о шаблоне (его происхождении). Копирайт uCoz удалить нельзя (если у вас не оплачено его удаление), а вот другую информацию вы с легкостью можете изменить на свою. Для этого зайдите в Панель управления - Управление дизайном - Нижняя часть сайта и поменяйте нужные надписи на свои.
Управление контентом
Контент - это главное наполнение вашего сайта. Контентом может быть как просто текст, так и новости, фотографии, таблицы и т.д. В самом шаблоне контент отсутствует, а на демо-сайте обычно ставится "рыба" - бессмысленный текст, на месте которого на сайте и будет располагаться контент.
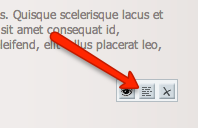
В системе uCoz контент - это содержание материалов модуля. Например, чтобы изменить информацию на странице "О нас" (модуль "Редактор страниц"), нужно зайти на сайт как администратор и найти эту панель (она располагается под контентом):

Материалы модулей, такие как новости сайта, статьи, фотографии и др., редактируеются непосредственно на сайте или через Панель упрвление - Модуль - Управление материалами.
Меняем изображения
Когда вы уже поставили шаблон и видите изображения, которые нужно изменить (например, изображения в логотипе, слайдере и т.д.), откройте скачанный архив с шаблоном и в папке с изображениями (обычно 'img') и отыщите ту картинку, которую нужно заменить.
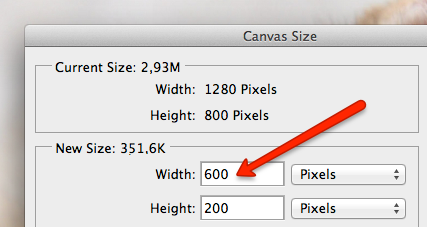
В большинстве шаблонов очень важно, чтобы ваше изображение было того же размера и разрешения, что и изображение в архиве. То есть, если исходное изображение называется logo.jpg размером 600x200, то следует открыть ваше изображение в графическом редакторе и изменить размеры вашего изображения, после чего сохранить с тем же названием и в том же разрешении, что и исходный файл.

После этого, загрузите файл на сайт в папку с изображениями (используя Файловый менеджер). Проверьте: файл должен "перезаписаться", т.к. вы загрузили изображение с тем же названием и разрешением, что и исходный файл. Теперь обновите сайт и наслаждайтесь его обноавленным видом.
Если что-то пошло не так...
Если после вашей работы с сайтом он перестал отображаться корректно, проверьте все внесенные изменения. Обычно, ошибки возникают из-за недостаточного знания html. Незакрытые коды, неуместные теги, активная работа в режиме визуального редактора - все это может привести к тому, что браузер не сможет отображать сайт корректно.
Поэтому, если на сайте нужно внести изменения, требующие знаний html/css - обратитесь к специалисту. Мы рекомендуем пользоваться сервисом uПартнер. Здесь можно найти исполнителя для даже совсем небольшой работы (поправить код, изменить картинку, настроить что-то). Главное, не забывайте про безопасность (никому не говорите пароли и прочую информацию, которая может навредить безопасности сайта).
Помните, что если вами найдена ошибка, касающаяся непосредственно купленного шаблона и его некорректной работы, сервис uTemplate.PRO исправит недоработку и пришлет вам исправленный шаблон.
Если установить шаблон по каким-то причинам у вас не получилось, купите установку шаблона и в ближайшее время мы установим его на ваш сайт (гарантируя его корректную работу).
Хочется верить, что эта статья оказалась для вас полезной.
Спасибо за интерес к нашему сервису!
Комментарии:
Подскажите, как отредактировать выпадающее меню . (заменить "визитные карточки на свои разделы ) Перерыла все в настройках, не могу найти.
http://bmarket.info/shop/all
Приобрел у вас шаблон, но к сожалению самостоятельно не могу разобраться в одном вопросе. Возможно вы мне подскажете, в каком разделе можно убрать зеленую полосу на главной странице? Мой сайт http://viptort.ucoz.ua/ Спасибо!
[ Регистрация | Вход ]