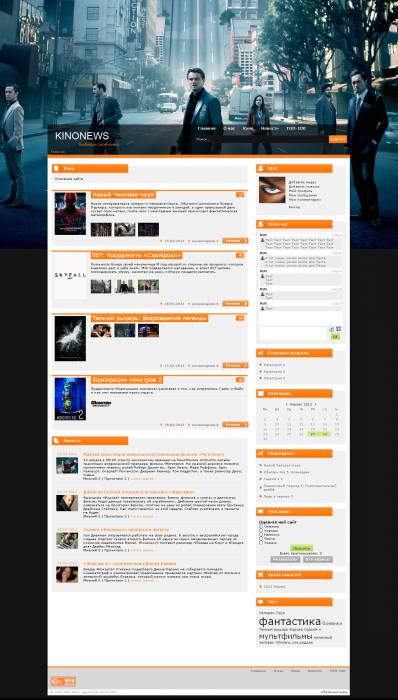
Превью шаблона: | |
| Просмотров: 2853 | Размеры: 1280x2250px/1937.3Kb
Дата: 28.04.2012
| Автор: RUS
| |
|
Рейтинг: 3.2/20 | |
| Всего комментариев: 8 | |
|
Ongar Sarsenbaev (Megaman4ik)
в 20:12 01.05.2012 написал(а):
Отличная работа!
Сочетание - апельсиново-ораньжевого цвета с серым фоном, с оттенками белого - всё это смотриться весьма стильно! Даже - модно! Везде сейчас, куда не зайди - голубой цвет, чёрный, белый... Касаемо фннкционала - вообще "зацепил" сайт с шаблоном: Ничего "лишнего", фишек не так много, но они очень удобны, как например - нажал на треугольничек и плеер уже открыт , нажал на постер/картинку - открылось полное фото, на весь экран... Тут-же, если захотел - убрал, всё вернулось в первоначальный вид...  Всё со вкусом, стилистика выдержана. Самое главное, что автор всё пишет сам, рисует сам и т.д. Это очень важные моменты... Поставил + 5
Руслан (RUS)
в 20:18 01.05.2012 написал(а):
Ну это адаптация, я здесь только переделывал и подгонял
 В остальном тоже шаблон понравился именно за свои "фишки" и цветовую гамму. Спасибо!
Олег Кулик (Back-Bize)
в 18:25 01.05.2012 написал(а):
шаблн какой-то не очень. Вверху ОЧЕНЬ МНОГО пустого места (не красиво) и в блоках бокс тайтл короткий не в тему. В виде материалов название уже после картинки в некрасивой полоске...
Руслан (RUS)
в 18:36 01.05.2012 написал(а):
Ну это Адаптация, всё сделано в точности с задумкой автора шаблона.
Виктор (G-XPert)
в 15:14 01.05.2012 написал(а):
В мини-чате отображается общий фон: http://cl.ly/GHmj
На больших мониторах длины фона не хватает: http://cl.ly/GHFj
Руслан (RUS)
в 15:38 01.05.2012 написал(а):
- Это проблема uCoz, они не дают доступ к коду ифрейма чата /mchat/, так же зачем то в body прописали отступ в 1 пиксель, который не убрать как и не изменить фон, в оригинале шаблона вообще нет чата, я его сам доделал, при наполнении чата сообщениями фона не будет видно, так же вижу что вы не применили шаблоны для "Вид материалов" из чата и "Форма добавления сообщений" в чат.
Так же uCoz почему то не прописывает значения DOCTYPE указанные в настройках на страницах открывающихся в вспыхивающем окне, из-за чего размеры шрифта в этих окнах не отображаются в заданном размере. - На Кинопоиске тоже фона не на все мониторы хватает, если делать его шире, он будет слишком много весить, да и этот фон только для примера, пользователь по любому сам будет менять его на свой, на фон будущей премьеры фильма. Так же вижу что и здесь не применили шаблоны для "Вид материалов". Какие то странные замечания если честно. В инструкции я вроде всё написал.
Виктор (G-XPert)
в 18:18 01.05.2012 написал(а):
- Можно присваивать стиль фона не элементу body, а div'у, в котором будет находиться весь контент. Отступ можно убрать с помощью переопределения свойства padding для элемента body.
Это пожелания. Ваша работа допущена к конкурсу, но эти пожелания влияют на дальнейшую оценку работы. Например, универсальность — большой плюс.
Руслан (RUS)
в 19:46 01.05.2012 написал(а):
Спасибо за подсказку с чатом, всё исправил

| |