EliteGames
16.0 y.e.
Категории:Игры, HTML5, 11-20 $, Мобильные шаблоны, Блог, Портал, Адаптивные шаблоны, СинийДокументация шаблона:Да [?] Конструктор шаблонов:Нет [?]
Нет поддержки конструктора блоков [?]
Количество колонок:2
Ширина сайта:1090px
Объем файла:1.30Mb, zip
Просмотров:7751
Покупок:35
Автор:Divine_Draft
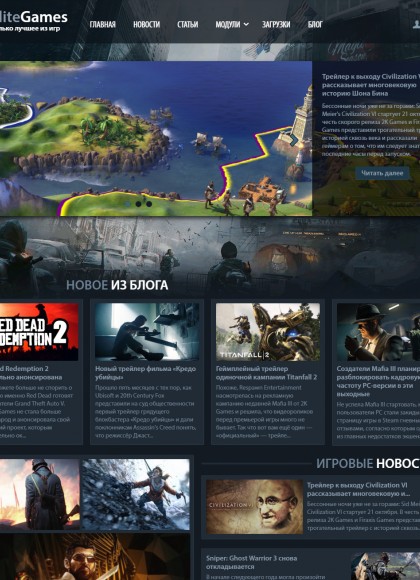
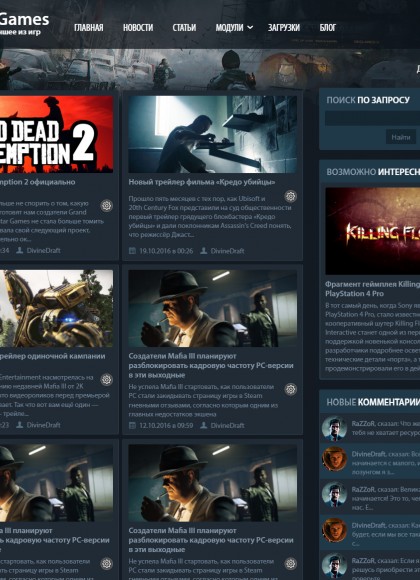
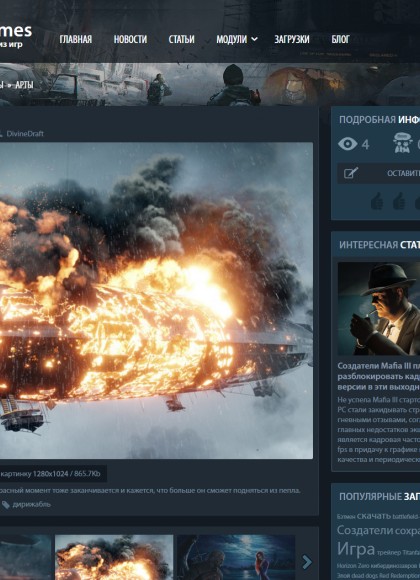
Скриншоты:
Описание:
EliteGames - Функциональность и качество. Именно этими двумя связующими мы пользовались при создании этого игрового шаблона для uCoz.
Теги:
Ваши пользователи всегда будут довольны удобством и главное - доступностью сайта, ведь он идеально смотрится на любом разрешении.
- Современный дизайн
- HTML5 & CSS3
- Кроссбраузерная верстка
- Адаптивность
- Ручной код
- Подробная инструкция по установке
- Стилизированные модули
- Новости сайта
- Каталог файлов
- Каталог статей
- Блог
- Фотоальбом
- Пользователи
- Форум
- Видео
- Обновлен файл jquery.smoothscroll.js и style.css
- Исправлена пропажа кода безопасности из формы добавления комментария на форуме.
- Стилизован модуль Онлайн игры
- Исправлено некорректное отображение поля, добавленных игр в профиле.
- * Обновлен файл стилей.
- Стилизован модуль Видео
- Исправлено некорректное отображение новых комментариев через информер.
- Стилизован форум
- Обновлен файл стилей CSS
- Добавлено 3 иконки
- Исправлен вид фотографий в фотоальбоме при наведении (определенные размеры опускали пелену ниже, чем есть картинка).
- Обновлен файл стилей CSS
Были стилизованы следующие страницы
- 1) Персональная страница пользователя
- 2) Страница поиска пользователей
- 3) Страница личных сообщений
- 4) Страница редактирования данных пользователя
- Обновлен файл иконок (картинка)
- Обновлен файл стилей CSS
Обновления шаблона:
Отзывы о шаблоне:
Понравился шаблон? Расскажи друзьям:
Комментарии:



 Хочу оставить отзыв о шаблоне!
Хочу оставить отзыв о шаблоне!
Инструкцию выслали на почту.
С уважением, Divine Draft.
При достаточных знаниях вы можете заменить все.
Цвета в стилях (/css/style.css): "color", а рамки "border". Ищите через CTRL + F и пробуйте заменять, цвет начинается с # (#000000);
В процесс тестирования сайта перед покупкой, обнаружил что не видно секретный вопрос.
http://i12.pixs.ru/storage/9/8/4/voprosPNG_5663030_27783984.png
Это сделано намерено и после внедрения все будет доступно?
Все вопросы лучше отправлять на почту, тогда ответ будет получен максимально быстро.
Проверили код формы добавления. В нем имеется код безопасности с условием.
Скажите, на вашем сайте существует ли данная проблема вывода?
Протестировали демо-сайт, и правда, визуально он не показывается, но находится в коде, проблема была со стилями CSS. Исправлено.
Дополнительно исправил скрол в хроме - не крутился.
Обновление будет залито в самое ближайшее время.
Вы можете подождать, либо приобрести сейчас, и позже прислать номер заказа на почту divine.draft@gmail.com и мы скинем последнюю версию дизайна.
С уважением, Divine Draft.
Я подожду, как Вы думаете сколько это может занять времени?
Обновлено. Покупка будет возможна сразу, после активации, администрацией.
К примеру я задаю текст, ставлю пробелы чтобы людям было приятней читать, но при сохранение и добавление материала пробелы между текстом пропадают и это в любом модуле. Также у меня внешний вид панели бб кодов соссем другой нежели на тестовом сайте. Требуется помощь.
Установкой непосредственно занимается сервис - не автор.
Пожалуйста, сообщите адрес сайта и ссылку на проблемный материал.
На почту divine.draft@gmail.com (просматривается постоянно).
И в комментариях и на форуме.
Подскажите как сделать чтоб отображалось например имя вместо почты.
Заранее спасибо, и с наступающим!
Почта: divine.draft@gmail.com
И вам, всего хорошего в Нового году!
Скажите пожалуйста, как убрать этот белый квадрат на форуме?
Вернее изменить цвет с белого на другой
Все супер!!!
Мне кажется с главной страницей не порядок
Не тороплюсь.. как сможете
У вас в материалах, из блога в некоторых имеется лишний код, который и портит конструкцию, отключите полностью визуальный редактор в панели управления и затем снова в краткое описание вставьте текст совершенно без каких-то левых тегов.
Еще, зайдите в главную страницу, (панель управления > управление дизайном > главная) и найдите тег lasts-blog, посмотрите закрывается ли он сразу после информера?
[ Регистрация | Вход ]