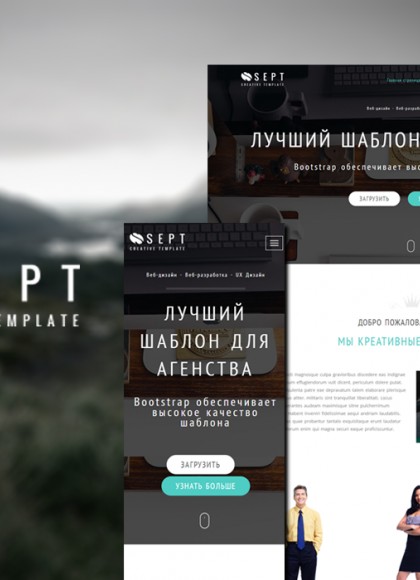
SEPT
Категории:Бесплатные, Лендинги, Адаптивные шаблоны, Искусство, Сайт-визитка (портфолио), Блог
Документация шаблона:Да [?] Конструктор шаблонов:Да [?]
Объем файла:1.76Mb, zip
Просмотров:16565
Автор:uGarts[Krixys]
Документация шаблона:Да [?] Конструктор шаблонов:Да [?]
Объем файла:1.76Mb, zip
Просмотров:16565
Автор:uGarts[Krixys]
Описание:
SEPT является бесплатным Bootstrap шаблоном. Эта тема в основном для творческого агентства, и полностью настраиваемая под другие тематики. В адаптации есть лендинг и многостраничная версии. Так что если вы хотите использовать в качестве целевой страницы, он для Вас. Чистый, свежий и плоский стиль дизайна.
ОсобенностиBootstrap 3
Parallax (Эта тема имеет параллакса прокрутки)
Пользовательские полосы прокрутки (Полностью настраиваемый пользовательский прокрутки-бар)
Одна страница
Плоский дизайн
Липкий Navbar
Интересные факт
Портфолио - Галерея
Привлекательная прайс таблица
Блог
Теги:
Особенности
Обновления шаблона:
Отзывы о шаблоне:
Другие шаблоны этого автора:
Понравился шаблон? Расскажи друзьям:
Комментарии:

 Хочу оставить отзыв о шаблоне!
Хочу оставить отзыв о шаблоне!
В место слов 2 скриншота.
https://yadi.sk/i/I4LVkK543QVaqi
https://yadi.sk/i/PuW83YqH3QVavV
Помогите решить
Или из какой библиотеки?
Как их можно изменить (на главной странице)
Скриншот: http://xn----7sbepbsqefi8b0iqb.xn--p1ai/2017-06-27_22-33-46.png
браузер Explorer
в настройках выбрала полная версия, тогда работает прокрутка, а если мобильная тогда нет
( контрл+ф5 не помогло на других страницах кроме главной. С фотоальбомом всё окей )
1. Можно ли изменить цвет букв и кнопок с этого бирюзового, на какой нибудь более прекрасный?
2. У вас на демо на странице Информация о сайте , в шапке стоит картинка с ногами и баба снизу с кружкой пива, а у меня такого нет - просто серый фон. Как это исправить?
3. И фотоальбом отображается не как на демо почему то, но это не так критично как первые 2 вопроса
2) Если у Вас картинки имеются на главной странице, но нет на остальных в помощь - Ctrl+F5. А если вы просто желаете картинки с сайта, то они не распространяются в открытом доступе.
3) Если все сделать последовательно все будет работать правильно! Прочитайте пункт 8 в файле ReadMe.txt
[ Регистрация | Вход ]