sl-remonta
Шаблон Маркета ✅
Категории:Сайт-визитка (портфолио), Желтый, Доступные в маркете, Недвижимость, HTML5, Красный, Адаптивные шаблоны, Лендинги, от 21 $, Бизнес, Услуги, Блог, Белый, ИнтерьерДокументация шаблона:Да [?] Конструктор шаблонов:да [?]
Количество колонок:1
Ширина сайта:адаптивная
Объем файла:7.67Mb, zip
Просмотров:13357
Покупок:135
Автор:Egor_Katyshev
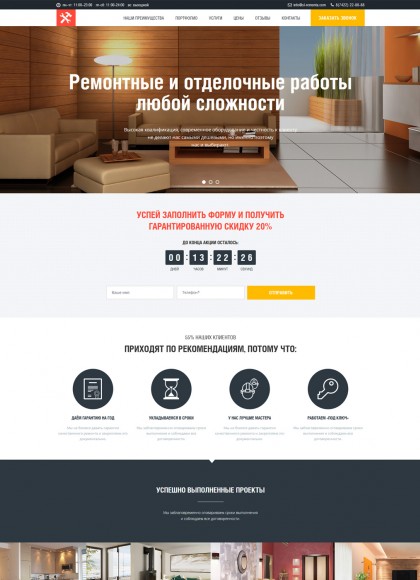
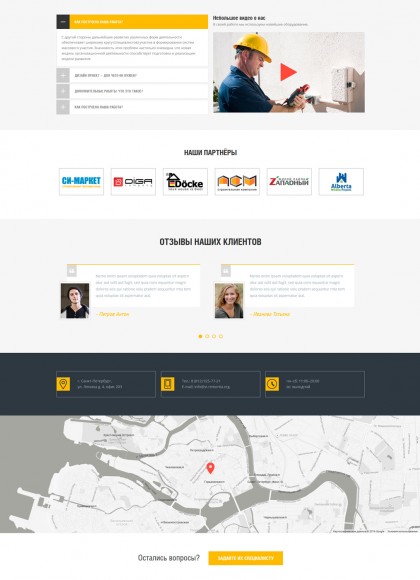
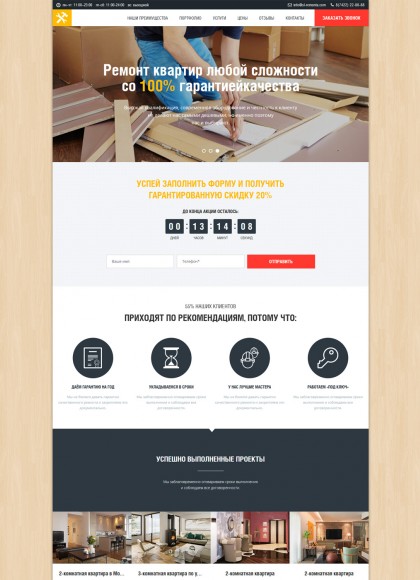
Скриншоты:
Описание:
Sl-remonta 3.0 - Многостраничный шаблон для сайта, работающего под управлением системы uCoz.

Шаблон поддерживает следующие модули:
- блог,
- новости,
- каталог статей,
- каталог файлов,
- фотоальбомы,
- страницы сайта,
- почтовые формы,
- гостевая книга
Главная страница имеет вид посадочной страницы (landing page) со всеми необходимыми блоками:
- слайдер изображений, видео, контента,
- блок акции с формой захвата и таймером обратного отсчета с настройками даты наступления события. (по умолчанию обновляется каждые сутки),
- блок преимуществ,
- современная галерея изображений для блока «портфолио» со swipe-эффектом. Элементы в этот блок выводятся с помощью информера из модуля «фотоальбомы»,
- анимированные блоки со счетчиками,
- блок услуги с 12 предустановленными иконками,
- блок с тарифными планами,
- текстовый блок для seo-текста,
- блок-аккордеон контента, например для часто задаваемых вопросов,
- блок под видеоролик с youtube,
- карусель с отзывами со swipe-эффектом,
- карусель партнеров, клиентов с возможностью добавления ссылки на них,
- стилизованная google-карта,
- форма заказа обратного звонка,
- форма заявки с автоматическим указанием выбранного тарифного плана,
- форма обратной связи.
Перед отправкой форм осуществляется валидация (проверка на правильное заполнение) на стороне клиента с помощью js.
Поддерживается маска ввода для поля ввода мобильного телефона (возможно отключить).
Опции шаблона:
- выбор цветовой схемы из 16 предустановленных вариантов
- выбор фонового изображения из 16 вариантов
- опция изменения ширины сайта: 100% или 1180px (не влияет на адаптивность)
- опция отключения анимации
Преимущества:
- поддержка конструктора шаблона,
- поддержка конструктора меню,
- современный дизайн,
- HTML5 разметка,
- CSS3 анимации (с возможностью отключения),
- адаптивность,
- кроссбраузерная верстка,
- чистый ручной код, оптимизированный для быстрой загрузки страницы,
- нестандартные шрифты,
- иконки Font Awesome.
К шаблону прилагается подробная html-документация по его установке и редактированию
История версий и изменений Обновлено 31.10.2016
Обновления шаблона:
Отзывы о шаблоне:
Понравился шаблон? Расскажи друзьям:
Комментарии:



 Хочу оставить отзыв о шаблоне!
Хочу оставить отзыв о шаблоне!
https://os-kar.ru
Помогите пожалуйста
Заранее благодарю
Я давно купил ваш шаблон (sl-remonta) заказал обновление, но наткнулся с проблемами, старый сайт вообще не работает https://remspbstroy.do.am/ , решил собрать новый (http://petrovichkov.ru/) здесь у нас не работает обратные связи ( то есть не отправляет то что пишешь ), еще не работает http://petrovichkov.ru/gb/ то же самое проблема , не отправляет отзывы. Но самое главное проблема (Смотрите скрины https://e.mail.ru/attachment/15567873580326485697/0;1?x-email=vagho.a%40mail.ru, https://e.mail.ru/attachment/15567873580326485697/0;2?x-email=vagho.a%40mail.ru ) Ошибка нарушения конфиденциальности, после надо заходить дополнительные потом перейти на сайт petrovichkov.ru (небезопасно) только тогда сайт нормально открывает , но это не правильно и не нормально . Еще о нас фотки не показывает http://petrovichkov.ru/index/o_nas/0-6
Помогите пожалуйста
Минусы: Нет вывода на главную информера с материалами новостей, статей.
Главный минус это автоматическая установка из ПУ сайта, шаблон установился криво, техподдержка тупит жестко, не в состоянии просмотреть самостоятельно все модули и страницы. Нет нормальной инструкции, какая-то обрезанная, если не сказать кастрированная.
заранее спасибо
Большое спасибо за разработанный шаблон sl-remonta, шаблон очень нравится, хорошее сочетание
дизайна и функциональности.
На шаблоне запускаем сайт - http://luxstroy.in.ua
Y
Не получается разобраться с сообщениями, пересылаемыми через почтовую форму.
Вроде, все правильно настроено, но на почту не приходит текст, который посетитель пишет в форме обратного звонка.
Приходит текст без имени и телефона: "Здравствуйте.Username: luxstroy Email: no-reply@sitename.ru Название формы: Обратный звонок
---------------------------------------- IP: 178.150.228.220 Дата: 27.03.2018, 02:58 ---------------------------------------- Всего наилучшего. "
Есть вопрос по слайдеру:
На мобильном вместо видео не открывается фоновая картинка url(/images/video-slide.jpg)
Открывается надпись на черном фоне, что не очень красиво.
Слайды не переключаются автоматически, только когда нажимаешь на кружок.
Можно где-то выставить автоматическое переключение картинок через задержу?
И последний вопрос - не открывается исходный код и не выделяется текст мышкой на сайте.
Как это можно убрать?
Буду очень благодарен за помощь!
[ Регистрация | Вход ]