OnePage
Шаблон Маркета ✅
Категории:Бизнес, Блог, Коричневый, Синий, Оранжевый, Желтый, от 21 $, Зеленый, Услуги, Серый, Красный, Розовый, HTML5, Доступные в маркете, Белый, Лендинги, Сайт-визитка (портфолио), Адаптивные шаблоныДокументация шаблона:Да [?] Конструктор шаблонов:да [?]
Количество колонок:1-2
Ширина сайта:адаптивная
Объем файла:3.25Mb, zip
Просмотров:14097
Покупок:73
Автор:ATHEMES
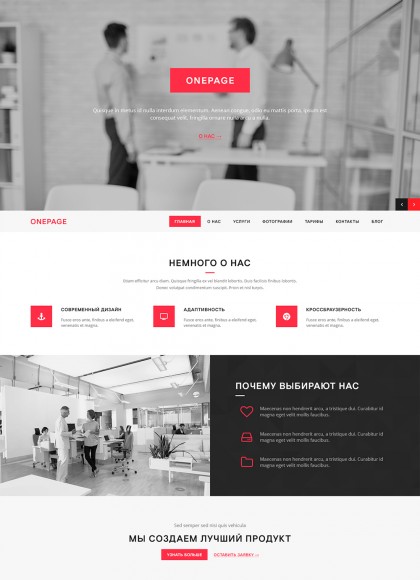
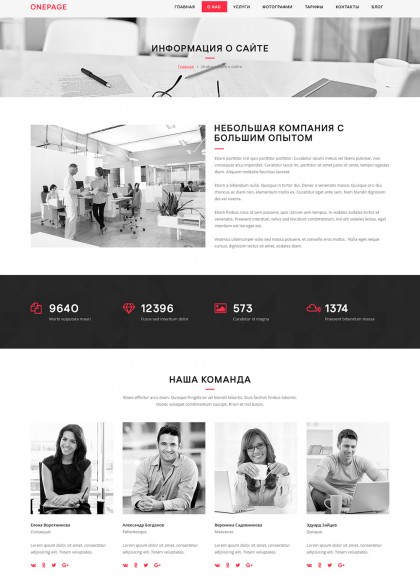
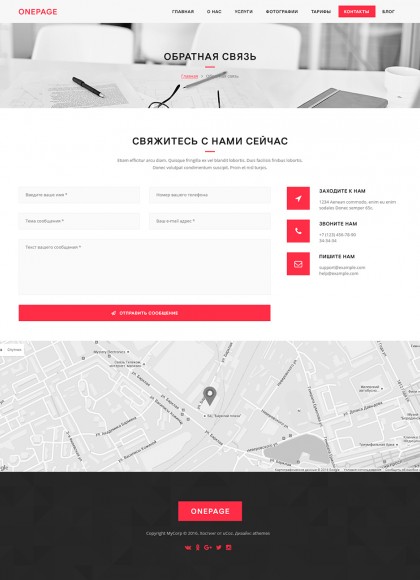
Скриншоты:
Описание:
ONEPAGE — шаблон сайта-визитки, работающего под управлением системы uCoz. Также будет очень удобно использовать шаблон в качестве посадочной страницы.
Преимущества:
Примечания:
Теги:
Преимущества:
- Современный дизайн
- HTML5 разметка
- CSS3 анимация
- Адаптивность
- Кроссбраузерная верстка
- Чистый ручной код
- Нестандартные шрифты
- Иконки Font Awesome
- Конструктор шаблонов
- Конструктор меню
- Конструктор блоков
- Обновленный вид блога
- Обновленный вид фотоальбомов
- Уникальное оформление страниц:
- Главная магазина
- Информация о сайте
- Обратная связь
- Ошибка 404
- Дополнительные элементы:
- Таймер обратного отсчета
- Иконочные блоки
- Счетчики
- Прогресс-бары
- Вкладки
- Прайс-таблицы
- Неограниченное количество цветовых схем
- Расширенная документация по установке и настройке шаблона
Примечания:
- Панель настроек шаблона и генерации стилей доступна только на демо-сайте шаблона.
- Под кроссбраузерностью понимается корректное отображение элементов дизайна в последних версиях следующих браузеров: Google Chrome, Mozilla Firefox, Internet Explorer, Microsoft Edge, Opera, Safari
Обновления шаблона:
Отзывы о шаблоне:
Понравился шаблон? Расскажи друзьям:
Комментарии:



 Хочу оставить отзыв о шаблоне!
Хочу оставить отзыв о шаблоне!
для стационарной версии я нашел параметры и поменял
скупкабу.рф
Анимация на вашем сайте в данный момент есть. Проверьте это в другом браузере. Вы уменьшили высоту слайдера в два раза. На мобильном его высота также уменьшилась в два раза, почистите кэш мобильного браузера. Свои вопросы отправляйте на e-mail support@athemes.ru
При загрузке Google Карт на этой странице возникла проблема. Подробности вы найдете в консоли JavaScript."
сайт: скупкабу.рф
На странице: https://developers.google.com/maps/documentation/javascript/ нужно получить API-ключ (нажать кнопку "ПОЛУЧИТЬ КЛЮЧ").
После получения ключа необходимо в файле плагинов /js/plugins.js заменить последнюю строку:
$.getScript('https://maps.googleapis.com/maps/api/js');
на такую:
$.getScript('https://maps.googleapis.com/maps/api/js?key=ПОЛУЧЕННЫЙ_API_КЛЮЧ');
На всякий случай почистите кэш своего браузера.
Подскажите, нужно ли что-то указывать в настройках Блога, чтобы в кратком виде материалы отображались корректно? У меня почему-то на главной Блога материалы в 2 столбика публикуются, хотя в полном виде все ок. Шаблон вида материалов Блога заменила.
Материалы блога в данном шаблоне могут выводится в одну или две колонки, как это изменить, читайте в документации к шаблону (Настройки шаблона » Дополнительно).
P.S.
Все вопросы отправляйте мне на e-mail: support@athemes.ru — так вы получите ответ намного быстрее.
9640
Morbi vulputate mauri
12396
Fusce sed interdum dolor
573
Curabitur id magna
1374
Praesent bibendum massa
[ Регистрация | Вход ]