Furnishing
14
Документация шаблона:Да [?] Конструктор шаблонов:Да [?]
Количество колонок:2
Ширина сайта:1000
Объем файла:864.9Kb, zip
Просмотров:12558
Покупок:53
Автор:Peace
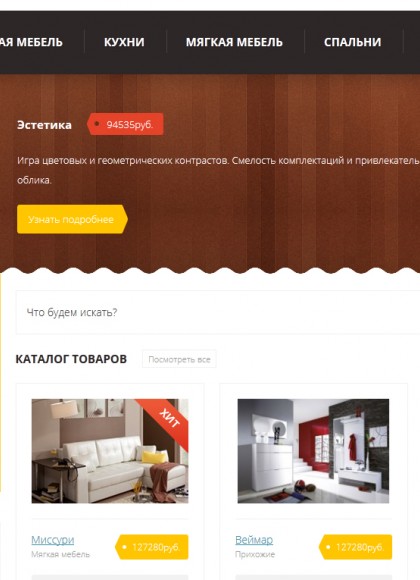
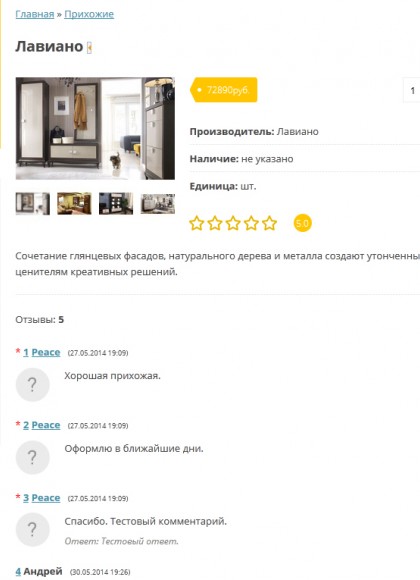
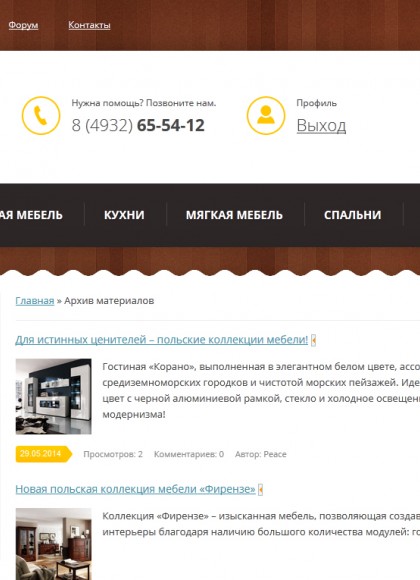
Скриншоты:
Описание:
Furnishing — шаблон для интернет-магазина мебели на uCoz. Шаблон ориентирован на ключ "мебель" и всё, что с ним связано, но при желании может использоваться и для создания сайтов другой тематики.
Особенности шаблона:
Теги:
Особенности шаблона:
- Стильный дизайн, который имеет приятные, яркие цвета;
- Наличие в архиве .PSD логотипа;
- Информеры: "Популярные позиции", "Последние новости", "Отзывы";
- Возможность расположения SEO-статьи на главной странице с описанием сайта;
- Простой и удобный, интуитивно понятный вид товаров в каталоге;
- Слайдер с лучшими позициями магазина;
- Иконки-ярлыки для товаров, такие как: "Хит" и "Новинка";
- Настроены и стилизованы такие модули, как: Новости сайта, Блог, Форум, Гостевая книга;
- Подробный FAQ по установке шаблона и настройке модулей.
- Стилизована верхняя навигация, добавлены стили для субменю;
- Добавлены стили для субменю в блоке "Категории".
Обновления шаблона:
Отзывы о шаблоне:
Понравился шаблон? Расскажи друзьям:
Комментарии:



 Хочу оставить отзыв о шаблоне!
Хочу оставить отзыв о шаблоне!
Минусы: Ни чего не работает. Шаблон не соответствует вложенному на сайте. Шаблон не адаптирован!!!
Предоставьте, пожалуйста, ссылку на Ваш сайт. И оставьте контактные данные, чтобы можно было с Вами связаться, решим вопрос
Как нам изменить код чтобы получить в итоге то, что мы у Вас и приобретали?!
http://uyutniydom9.ru
Напишите на почту данные от панели управления, я исправлю: yerbolka@ya.ru / Или же свяжитесь со мной по этой почте.
Можно будет подогнать размеры под Ваши изображения (т.е под двери), чтобы не сужались или были вытянутыми.
Да, могу стилизовать, после покупки отпишите мне по контактам ниже:
skype: yerbolka-
vk: vk.com/yerbolka
Разумеется за отдельную оплату
Пишите по следующим контактам:
skype: yerbolka-
vk: vk.com/yerbolka
где у вас в шаблоне выводится код счетчика $COUNTER$
Но все равно спасибо за ответ!
1)Я очень доволен шаблоном
2)Установили в течении часов 15 с учетом того что заказал услугу в 12 часов ночи
3) Тот кто устанавливал даже понял для чего создается сайт и немного подправил меню сайта
Я очень доволен вашей работой!!!
СПАСИБО!!!
[ Регистрация | Вход ]