Flat Light
9.0 y.e.
Категории:Игры, Бизнес, Портал, HTML5, Кино, Белый, Серый, Черный, Музыка, Блог, 1-10 $Документация шаблона:Да [?] Конструктор шаблонов:Да [?]
Количество колонок:2
Ширина сайта:980
Объем файла:3.82Mb, zip
Просмотров:13258
Покупок:70
Автор:PRO
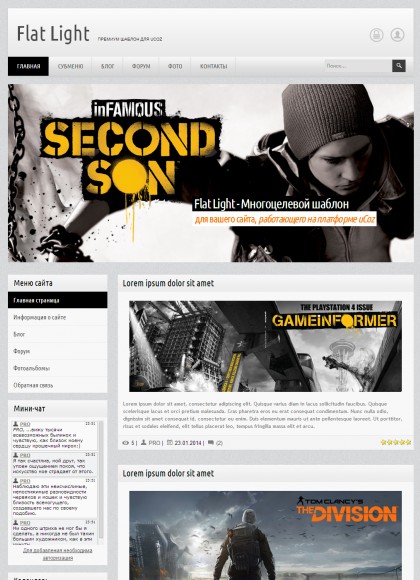
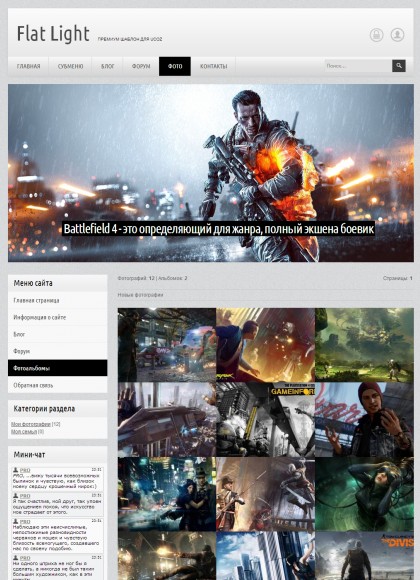
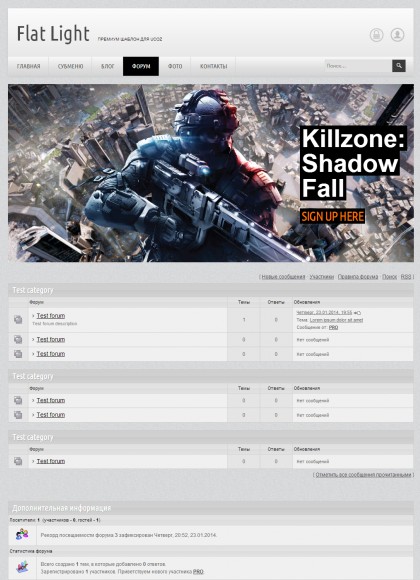
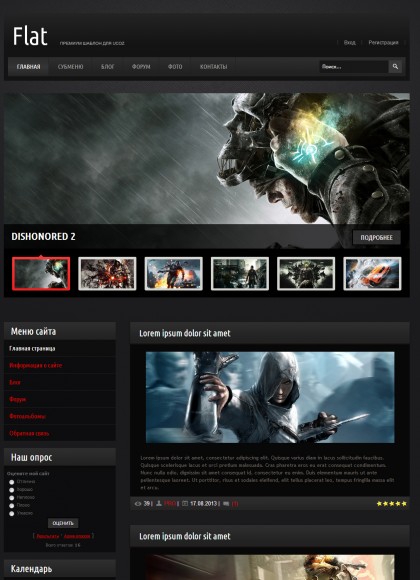
Скриншоты:
Описание:

Flat Light – чистый и современный дизайн для сайтов, работающих в системе uCoz. Не смотря на то, что он позиционируется в первую очередь как шаблон для игровых тематик, может использоваться и для оформления сайтов других тематик.
Преимущества шаблона:
- уникальный дизайн;
- слайдер с поддержкой видео, ссылок и других графических объектов;
- кроссбраузерная верстка;
- HTML5 разметка;
- интеграция CSS3;
- полная поддержка конструктора меню;
- поддержка всех модулей;
- подробная документация по установке и настройке.
Примечание: окошко с настройками фона и цветов доступно только на демо-сайте. В комплекте с шаблоном идут 5 дополнительных фона.
Обновления шаблона:
Отзывы о шаблоне:
Другие шаблоны этого автора:
Понравился шаблон? Расскажи друзьям:
Комментарии:



 Хочу оставить отзыв о шаблоне!
Хочу оставить отзыв о шаблоне!

Не подскажите как изменить фиксированный размер страницы Вашего шаблона.
Заранее спасибо
на место текущего верхнего меню.
[ Регистрация | Вход ]