iMobile
14.0 y.e.
Категории:Интернет-магазин, Красный, HTML5, 11-20 $, Оранжевый, Зеленый, Белый, Адаптивные шаблоны, Серый, Синий, Абстрактные, КоричневыйДокументация шаблона:Да [?] Конструктор шаблонов:да [?]
Количество колонок:2
Ширина сайта:адаптивная
Объем файла:2.13Mb, zip
Просмотров:67668
Покупок:402
Автор:ATHEMES
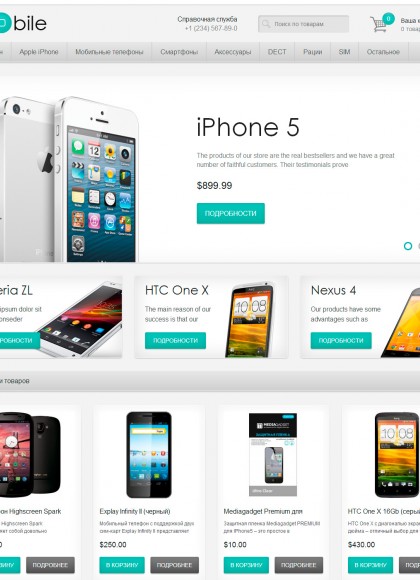
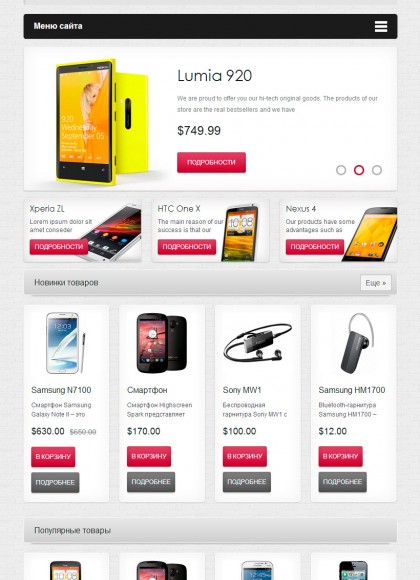
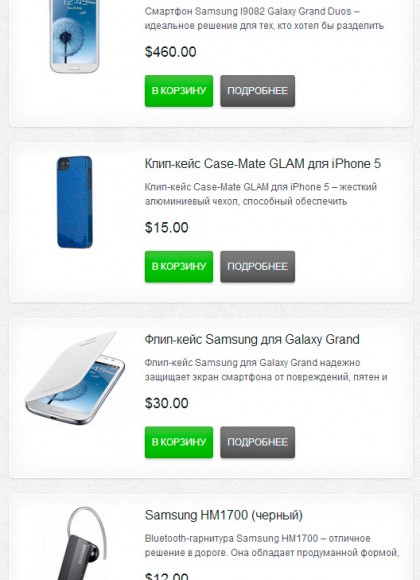
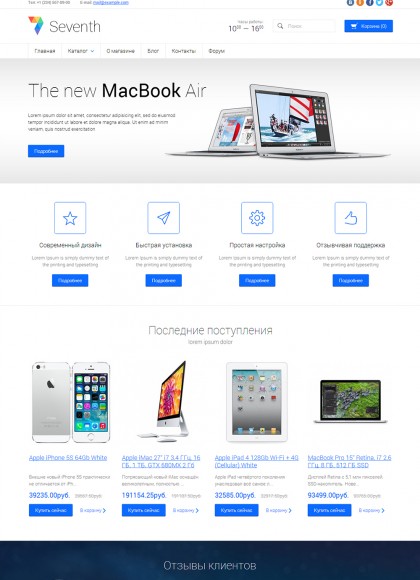
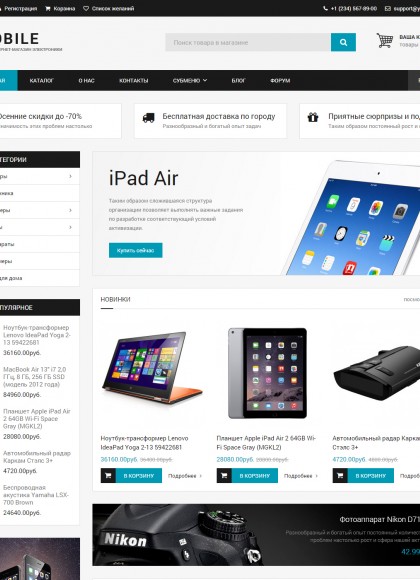
Скриншоты:
Описание:
Адаптивный шаблон для интернет-магазинов, работающих под управлением системы uCoz. Отлично подойдет для сайтов, занимающихся продажей мобильных устройств, цифровой или бытовой техники.

Особенности шаблона:
- Панель "Настройки шаблона" доступна только на демо-сайте, цветовую схему и фоновое изображение выбирает и устанавливает владелец сайта.
- Адаптивность шаблона гарантируется для следующих модулей: Интернет-магазин, Новости сайта, Блог, Каталог статей, Каталог файлов, Страницы сайта.
- В архиве присутствуют PSD-исходники логотипа, изображений для слайдера и баннеров.
- Internet Explorer версии 8 и ниже не поддерживается.
Теги:

Особенности шаблона:
- Адаптивный дизайн
- Кроссбраузерная верстка
- HTML5-разметка
- Слайдер избранных товаров на главной
- Баннеры избранных товаров на главной
- Поддержка конструктора меню
- Обновленный вид материалов, комментариев а также формы добавления комментариев
- Несколько вариантов оформления
- Детальная инструкция по установке и настройке
- Панель "Настройки шаблона" доступна только на демо-сайте, цветовую схему и фоновое изображение выбирает и устанавливает владелец сайта.
- Адаптивность шаблона гарантируется для следующих модулей: Интернет-магазин, Новости сайта, Блог, Каталог статей, Каталог файлов, Страницы сайта.
- В архиве присутствуют PSD-исходники логотипа, изображений для слайдера и баннеров.
- Internet Explorer версии 8 и ниже не поддерживается.
Обновления шаблона:
Отзывы о шаблоне:
Другие шаблоны этого автора:
Понравился шаблон? Расскажи друзьям:
Комментарии:



 Хочу оставить отзыв о шаблоне!
Хочу оставить отзыв о шаблоне!

Кнопки для переключения мобильной версии - версии для пк нет.
Немогу настроить цветовую схему, добавляю в самый конец css, ничего не меняется!
Почему так?
Покажите пример?
Может я что то не так делаю?
Заранее спасибо!
"javascript:void(0)
А ссылки на соответствующие страницы поместить в выпадающее меню."
Такая же ерунда - вместо текста подменю вылезает абракадабра.
.has_ul {background: none !important;}
nav ul li ul {display: block !important;}
}
.has_ul {background: none !important;}
nav ul li ul {display: block !important;}
}
[ Регистрация | Вход ]