Utensils
14.0 y.e.
Категории:Еда и напитки, Белый, HTML5, Черный, Оранжевый, Интернет-магазин, 11-20 $Документация шаблона:Да [?] Конструктор шаблонов:да [?]
Количество колонок:2
Ширина сайта:1000px
Объем файла:944.6Kb, zip
Просмотров:9323
Покупок:61
Автор:ATHEMES
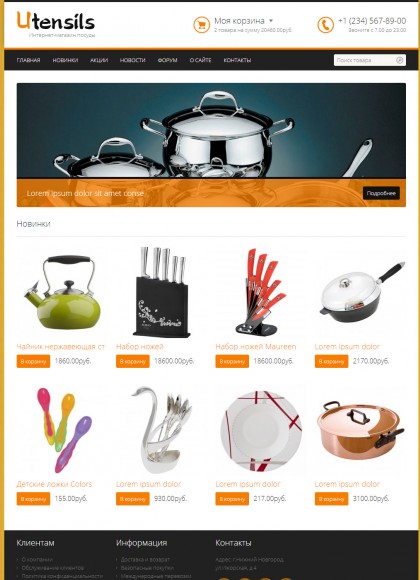
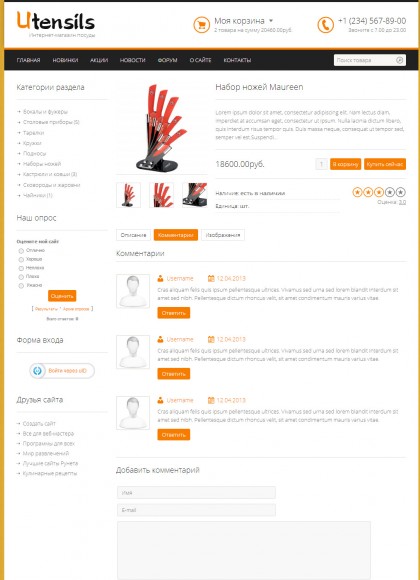
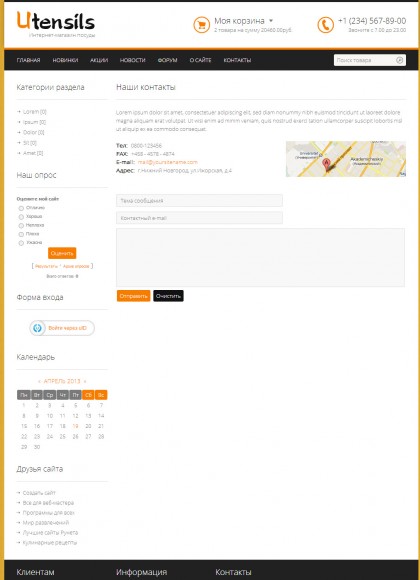
Скриншоты:
Описание:
Стильный шаблон, выполненный в строгом стиле, для интернет-магазинов, работающих под управлением системы uCoz. Предназначен, прежде всего, для магазинов посуды, однако дизайн позволяет использовать шаблон на сайте практически любой тематики.
Особенности шаблона:
Теги:
Особенности шаблона:
- Кроссбраузерная верстка
- HTML5-разметка
- Слайдер контента на главной
- Поддержка конструктора меню
- Страница «Контакты»
- Обновленный вид материалов, комментариев а также формы добавления комментариев
- Детальная инструкция по установке и настройке
Обновления шаблона:
Отзывы о шаблоне:
Понравился шаблон? Расскажи друзьям:
Комментарии:



 Хочу оставить отзыв о шаблоне!
Хочу оставить отзыв о шаблоне!
В дальнейшем тоже пишите уже мне на email, а не сюда.
1.шаблоны тут позиционируются как профессиональные.... это значит ,что новичку будет непросто с ним работать???
2.Версия для смартфона не отображает картинки...это поправимо???
1. Конкретно этот относительно прост, вряд ли будет трудно.
2. Отдельной версии для смартфона нет, и это не адаптивный шаблон, на смартфоне он отображается также, как и на компьютере. Все картинки видны, только что проверил на всякий случай. Что Вы имеете в виду?
Скажите еще, можно ли в этом шаблоне на главной странице сделать не 8, а 12-16-20 и т.д. картинок с переходом на страницу товара???
Или лучше с главной переход на группы товаров , а там уже на страницы товаров???
Вы лучше всех!
Я многое переделала в шаблоне, но вот теперь стала интересна Гостевая книга, но к сожалению как не крутила-под шаблон ее сделать не могу.
Возможно ли решение моей проблемы?
http://megaopt.at.ua/shop/all
Единственное, что могу Вам подсказать, это в CSS добавьте строку:
А вид комментариев Вы можете найти где-нибудь в интернете.
Все ваши советы оч. помогли,но есть еще один вопрос.Как сделать шаблон сайта резиновым? Что бы он адаптировался под размер монитора на ПК.
Спасибо.
За подобными доработками уже обратитесь к сторонним разработчикам.
В конец CSS добавьте строку:
В CSS найдите код
font: 13px/20px OpenSansLight, arial;
background: #d4ac42 url(/img/bg.png);
color: #7a7a7a;
}
http://inter-opt.com.ua/ посмотрите пожалуйста.
1. Таблица стилей (CSS) пуста. Заметил, что все стили шаблона находятся в CSS интернет-магазина. Восстановите CSS интернет-магазина и вставьте стили из файла "style.css" в положенное им место.
2. Проверьте настройки магазина: http://clip2net.com/s/jjaE7t
[ Регистрация | Вход ]