Food Store
8.0 y.e.
Категории:Еда и напитки, 1-10 $, Блог, Интернет-магазин, Оранжевый, ЗеленыйДокументация шаблона:Да [?] Конструктор шаблонов:да [?]
Количество колонок:2
Ширина сайта:960px
Объем файла:774.4Kb, zip
Просмотров:15729
Покупок:141
Автор:ATHEMES
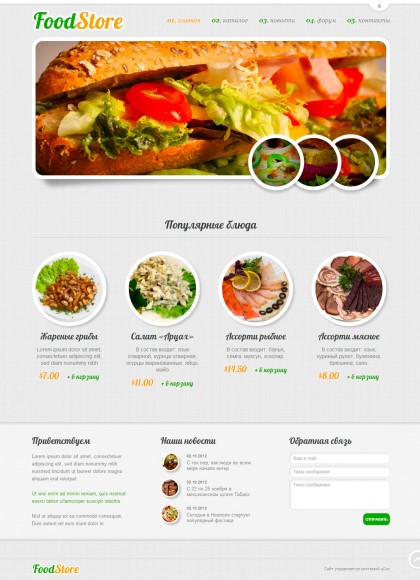
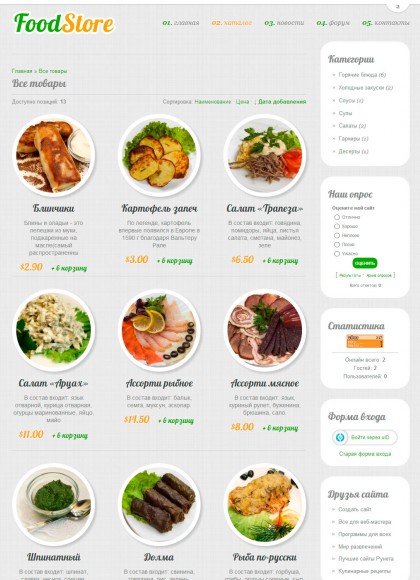
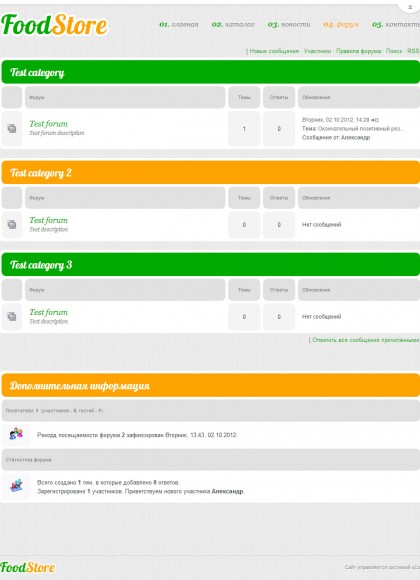
Скриншоты:
Описание:
Вкусный шаблон интернет-магазина для uCoz. Главная страница модуля "Интернет-магазин" содержит слайдер изображений, популярные товары, информер новостей, форму обратной связи. Данный шаблон также прекрасно подойдет для кулинарного блога. В архиве содержится PSD-исходник логотипа и используемый шрифт.
Теги:
Обновления шаблона:
Отзывы о шаблоне:
Понравился шаблон? Расскажи друзьям:
Комментарии:



 Хочу оставить отзыв о шаблоне!
Хочу оставить отзыв о шаблоне!
подумываю просто о блоге
1.После добавления товара нет возможности сразу перейти в корзину, пока не обновишь страницу.
2.Слайдер на главной странице растягивается на всю страницу пока не загрузится.
3.Если на главной страницы магазина поставить отображение товара больше 4-х, например 8 то на второй строке отображаются только 3 и 1 на третьей.
Помогите исправить эти недочеты. Шаблон установлен по инструкции.
UPD
Решение проблем есть.
1. Замените ваш файл /js/ui.js на этот с демо-сайта: http://08-foodstore.ucoz.ru/js/ui.js
2, 3. В конец CSS добавьте такой код:
.some-wrap > .goods-list .list-item {margin-left: 0; margin-right: 50px;}
.some-wrap > .goods-list .list-item:nth-child(4n) {margin-right: 0;}
.some-wrap > .goods-list .list-item:nth-child(4n+1) {clear: left;}
Еще один момент. На новостном информере расстояние от даты до текста увеличено. Как его уменьшить?
http://s019.radikal.ru/i642/1703/27/f14040e11931.jpg
http://s019.radikal.ru/i619/1703/bd/86a38a54342e.png
И можно ли на рубли переключить?
http://delivery-himki.ru/
http://www.eda75.ru/
Я перекопал его вдоль и поперек, но не могу решить один единственный нюанс: нужно увеличить расстояние до линии под товарами в каталоге товаров. Где это находится?
Обновите, пожалуйста, архив с данной правкой, чтобы покупатели получали свежий шаблона с фиксом таким
Вот сайт http://pizza.ucoz.ru/
Нет, не предусмотрена.
[ Регистрация | Вход ]