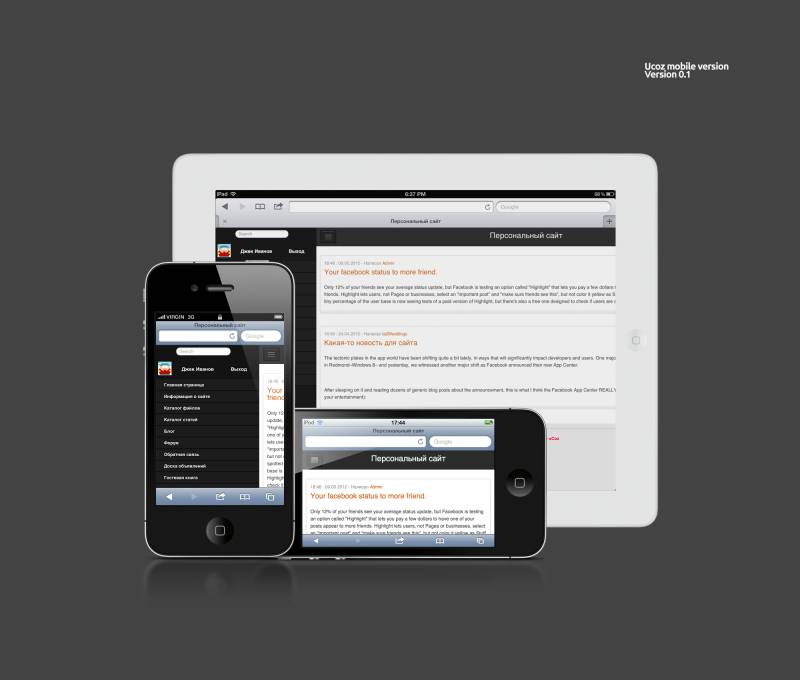
Превью шаблона: | |
| Просмотров: 2888 | Размеры: 2000x1700px/1179.2Kb
Дата: 14.05.2012
| Автор: Asped
| |
|
Рейтинг: 3.2/22 | |
| Всего комментариев: 11 | |
|
Сергей (Viz)
в 21:11 23.05.2012 написал(а):
Вот она идея)
http://indiqo.eu/demos/hotcake/
Тагир (Asped)
в 02:27 24.05.2012 написал(а):
Идей послужило приложение Facebook на iPad.
Denis (SuprMentos)
в 19:24 18.05.2012 написал(а):
А ну вот эта идея мне нравится =) Прикольно =) Давно сайты делаешь?!
Тагир (Asped)
в 00:31 20.05.2012 написал(а):
Не знаю. Интересоваться этим начал давно , а сколько... хз

Denis (SuprMentos)
в 23:41 20.05.2012 написал(а):
=) Блин я не успеваю шаблон свой доделать=( Там буквально пару страниц доделать осталось....
Denis (SuprMentos)
в 22:09 17.05.2012 написал(а):
Стремно что ездить надо по экрану, а так ничего =)
Тагир (Asped)
в 22:36 17.05.2012 написал(а):
В смысле ездить?
Если пользователь открывает меню значит ему сейчас не интересны новости, и они съезжают. Если нужно прочитать только новости, они по ширине экрана. Спасибо 
Владислав Зыблев (dom1no)
в 21:06 17.05.2012 написал(а):
Пффф... это не мобильный шаблон! Вёрстка должна быть резиновая, причём адаптивная под все типы мобильных устройств. Так кататься на телефоне с разрешение 320px в ширину прийдётся не мало!
Тагир (Asped)
в 21:16 17.05.2012 написал(а):
Верстка резиновая. Специально для этого 2 скриншота. С iPad и iPod. Видно , что блок новости растягивается или сжимается в соответствие с разрмером экраном.
Denis (SuprMentos)
в 20:51 17.05.2012 написал(а):
Слушай а это надо из стороны в сторону ездить чтобы сайт полностью увидеть или просто на кнопку нажать и отодвигаются новости?!
Тагир (Asped)
в 21:18 17.05.2012 написал(а):
Нет. Меню по умолчанию скрыто , но если нажать на кнопку оно выезжает, а повторное нажатие закрывает меню.
Это также попытался продемонстрировать на скриншотах. ( на iPhone ). | |